如何將 CodePen的程式碼編輯過程嵌入網頁
CodePen網站提供了很多方式
1.CodePen自己的WordPress外掛:適合使用在WordPressd架構的網站
在Penen的編輯頁面的右下方點選「Embed」

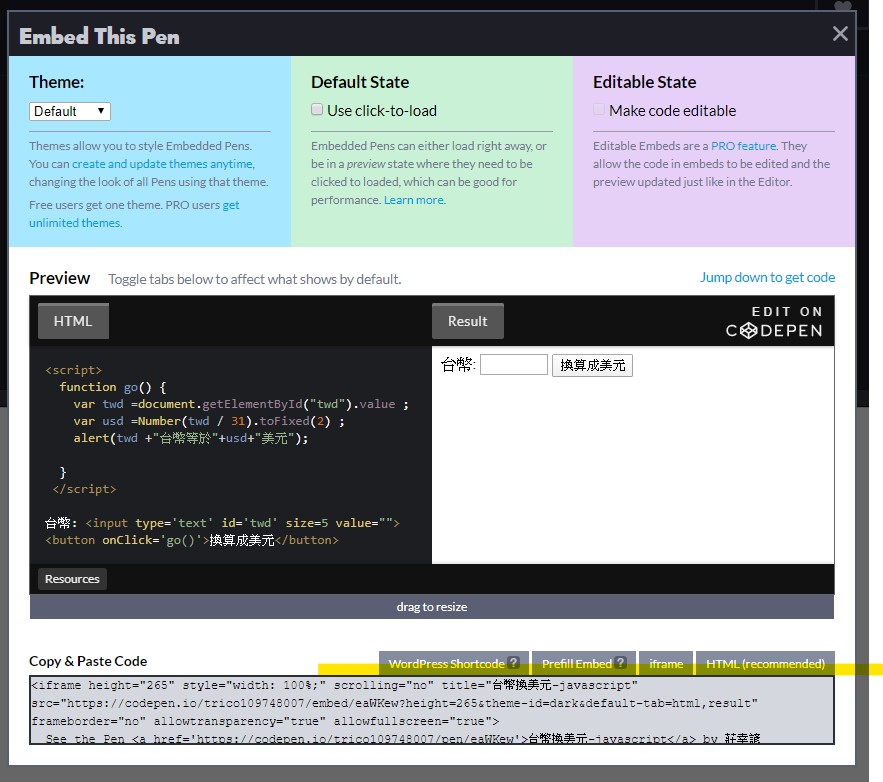
會出現視窗來設定崁入的 1.佈景主題Theme 2.預設狀態 Default State 3.可編輯狀態 Editable State (Pro版本)

1.佈景主題Theme:只有 Dark 跟 Light兩種,通常會選用Dark來凸顯程式碼
2.預設狀態 Default State:如果勾選 Use click-to-load,就不會自動載入,需要點擊按鈕「Run Pen」後才會載入
3.可編輯狀態 Editable State (Pro版本):一般的使用是可以在網頁修改崁入的程式碼,但這不會影響在CodePen上的原始資料

使用這個外掛只要複製「WordPressd Shortcode」的程式碼在文章中貼上即可
See the Pen 台幣換美元-javascript by 莊幸諺 (@trico109748007) on CodePen.
除了這個外掛方式之外,CodePen也提供其他崁入的式編輯頁面的方式
iframe 跟 HTML 很好理解就是程式碼
但是Prefill Embeds就蠻奇怪的,複製程式碼貼上之後會自動帶出編輯內容HTML程式碼
看官方說明文件與使用範例,是可以在自己的網頁編寫程式碼,引入CodePen的JS渲染,差別應該就是不用去CodePen網站吧