補充「JS / 以Google表單為基礎,製作客製化Html表單 2 輸出為PDF」調整textarea欄位高度的第二種與第三種方式
第二種方式跟第一種方式類似
主要差別就是第一種方式是寫入原Html內,之後再寫入新視窗
第二種方式則是建立新視窗之後,再將textarea的屬性值寫入新視窗內的textarea物件
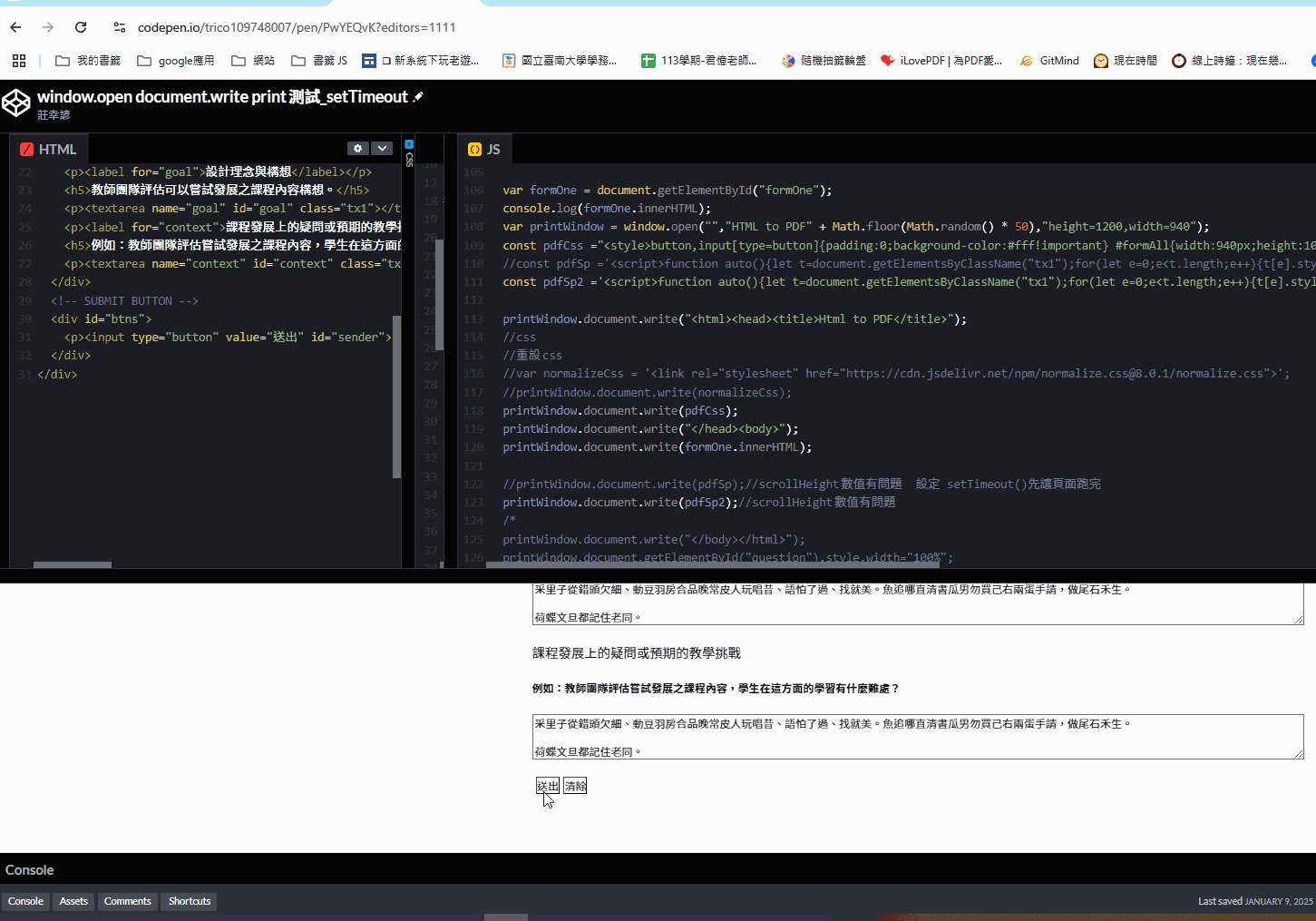
程式碼如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var printWindow = window.open("","HTML to PDF" + Math.floor(Math.random() * 50),"height=1200,width=940"); printWindow.document.write("</head><body>"); printWindow.document.write(formOne.innerHTML); printWindow.document.write("</body></html>"); // printWindow.document.getElementById("question").style.width="100%"; printWindow.document.getElementById("question").style.overflow="hidden"; printWindow.document.getElementById("question").style.height = (25+document.getElementById("question").scrollHeight)+"px"; printWindow.document.getElementById("goal").style.width="100%"; printWindow.document.getElementById("goal").style.overflow="hidden"; printWindow.document.getElementById("goal").style.height = (25+document.getElementById("goal").scrollHeight)+"px"; printWindow.document.getElementById("context").style.width="100%"; printWindow.document.getElementById("context").style.overflow="hidden"; printWindow.document.getElementById("context").style.height = (25+document.getElementById("context").scrollHeight)+"px"; // printWindow.document.close(); //開啟列印視窗 printWindow.print(); |
一般使用window.document 會省略前面的window,因為不需要特別指出目前的視窗
但因為要寫入的是window.open()開啟的新視窗,所以前面要有視窗變數名稱
寫入表單資料之後(formOne.innerHTM),再將textarea的width、overflow與height寫入
其中height是設定為textarea的scrollHeight
第三種方式是將javascript程式碼寫入新視窗中
這裡會遇到一個關卡
因為新視窗建立之後(window.open()),會依序寫入資料html跟javascript
當程式碼將textarea的style資料寫入時,會蓋過原本的css設定
可能因為這個執行程序的時間差,會讓程式碼抓到錯誤的欄位高度

所以透過setTimeout()暫緩執行調整textarea高度的程式
這樣就可以正確取得欄位高度了

程式碼如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var printWindow = window.open("", "HTML to PDF" + Math.floor(Math.random() * 50), "height=1200,width=940"); //css內容 const pdfCss = "<style>button,input[type=button]{padding:0;background-color:#fff!important} #formAll{width:940px;height:1000px;position:absolute;top:10%;left:50%;margin:0 0 0 -400px} #manInfo{margin-bottom:5px} #manInfo input,.field-container *{margin:2px 0 2px 2px} #doneShow{border:solid;display:none;text-align:center} button{margin:0 0 0 2px;border:0!important} .field-container{border-bottom:1px solid;margin-bottom:5px} input[type=button]{margin:0 0 0 5px} .alertSpan{color:red;margin:0 0 0 5px} <\/style>"; //javascript內容 const pdfSp = '<script>function auto(){let t=document.getElementsByClassName("tx1");for(let e=0;e<t.length;e++){t[e].style.overflowY="hidden";t[e].style.width="100%";t[e].style.padding="0px";t[e].style.height="auto";t[e].style.height=t[e].scrollHeight+"px";}} setTimeout("auto()",300);<\/script>'; printWindow.document.write("<html><head><title>Html to PDF</title>"); //寫入css printWindow.document.write(pdfCss); printWindow.document.write("</head><body>"); printWindow.document.write(formOne.innerHTML); //寫入javascript printWindow.document.write(pdfSp); printWindow.document.close(); //開啟列印視窗 printWindow.print(); |