之前「網站 / 從wordpress發佈新文章同步寄信到blogger儲存成草稿」
在 wordpress網站建立觸發器,發布新文章的同時,直接將文章內容寄到blogger的自訂信箱作為草稿

不過在wordpress網站的文章html格式,會經過後端處理再輸出在前端
也就是編輯器的html格式跟畫面顯示的html格式是不同的
如果直接輸出到blogger,對我而言會有2個影響
- 第一個,wordpress網站編輯器會省略<p>標籤,所以在blogger編輯時要手動分行
- 第二個,圖檔,wordpress網站會再透過程式增加燈箱效果,但原始碼只有<img>標籤,也就只是單純插入圖檔而已。blogger有內建燈箱效果,但是圖檔必須包在<a>標籤內,所以如果直接將wordpress網站文章html貼到blogger,點圖片是不會有任何反應
此外,hilite.me的程式碼,是使用<pre>標籤來保留格式設定
當輸出到blogger,blogger的編輯器會自動將空格填滿
造成的影響就是程式碼會變成長長的一行
所以這次要來處理這三個部分
先簡單說明流程
在Google Apps Script接收wordpressk網站傳遞來的文章內容等資訊
透過正則過濾內容
而之所以用Google Apps Script為中繼API,原因在於這可以避免在程式測試過程,因為錯誤造成wordpressk網站崩潰
最後將新的html寄到bloggers自訂草稿信箱
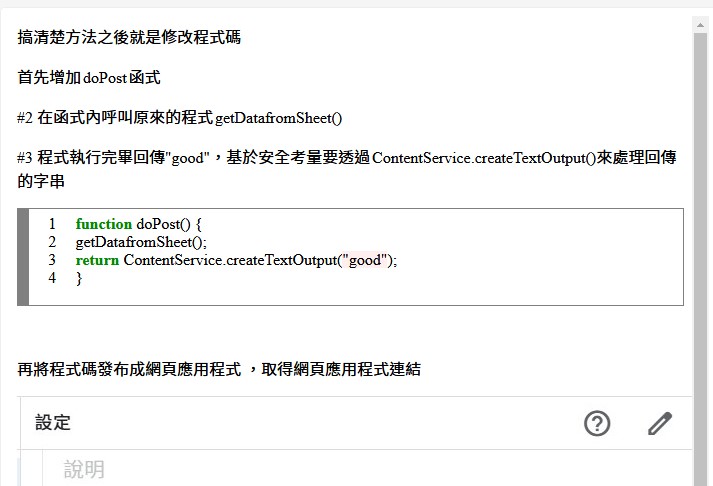
1.修改原本的外掛程式
將文章內容、ID、標題,以form-data格式,透過POST方法傳遞到Google Apps Scripts的API
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//// Google Apps Script curl_from_PHP_Post_form-data_ToSendMail $urlGAS = 'https://script.google.com/macros/s/*********************************************************************/exec'; $dataGAS['message'] = $postBody; $dataGAS['postID'] = $postID; $dataGAS['title'] = $titleOne; $ch3 = curl_init(); curl_setopt_array($ch3, array( CURLOPT_URL => $urlGAS, CURLOPT_POST => TRUE, //CURLOPT_RETURNTRANSFER => TRUE, //CURLOPT_SSL_VERIFYHOST => 0, //CURLOPT_SSL_VERIFYPEER => 0, CURLOPT_HTTPHEADER => array("Content-type: multipart/form-data"), CURLOPT_POSTFIELDS => $dataGAS, CURLOPT_FOLLOWLOCATION => true)); $result3 = curl_exec($ch3); $error3 = curl_error($ch3); curl_close($ch3); |
2.Google Apps Scripts的API接收參數,透過正則過濾內容
主要處理沒有<a>標籤的<img>,擷取檔案連結,增加<a>標籤
hilite.me程式碼的div增加樣式 display: flex
hilite.me程式碼移除<table><tbody><tr><td>
hilite.me程式碼的<pre>標籤改為<div>並設定樣式
由於其他程式碼也可能有<pre>,同樣改為<div>,但是樣式設定成跟<pre>相似
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 |
function doPost(e) { //Logger.log(e); var param = e.parameter; var message = param.message; var title = param.title; var postID = param.postID; var s = message.split("\n"); //console.log(s); var divC = 0; for (var i = 0; i < s.length; i++) { if (s[i].match(/<div/) !== null && divC == 0) { divC = 1; continue; } else if (s[i].match(/<\/div/) !== null && divC == 1) { divC = 0; continue; } else if (s[i].match(/<t./) == null && divC == 1) { s[i] = s[i] + "<br>"; continue; } else if (s[i] !== "" && divC == 0) { //console.log(divC); s[i] = "<p>" + s[i] + "</p>"; continue; } //s[i]="<p>"+s[i]+"</p>"; } //console.log(s); var r = ""; for (var j = 0; j < s.length; j++) { //if (s[j] !== "") { r = r + s[j]; //} else { // continue; //} } //var t =r; // var pattern1 = /<img .* \/>/g; //<img........../> r = r.replace(pattern1, function (m1) { var url = m1 .match(/src=".*?g"/) .toString() .split("src=")[1] .toString(); return "<a href=" + url + ">" + m1 + "</a>"; }); //移除<table><tbody><tr><td> var pattern2 = /<table>/g; //<t..........d> r = r.replace(pattern2, function (m2) { m2 = ""; return m2; }); var pattern21 = /<tbody>/g; //<t..........d> r = r.replace(pattern21, function (m21) { m21 = ""; return m21; }); var pattern22 = /<tr>/g; //<t..........d> r = r.replace(pattern22, function (m22) { m22 = ""; return m22; }); var pattern23 = /<td>/g; //<t..........d> r = r.replace(pattern23, function (m23) { m23 = ""; return m23; }); var pattern24 = /<\/table>/g; //<t..........d> r = r.replace(pattern24, function (m24) { m24 = ""; return m24; }); var pattern25 = /<\/tbody>/g; //<t..........d> r = r.replace(pattern25, function (m25) { m25 = ""; return m25; }); var pattern26 = /<\/tr>/g; //<t..........d> r = r.replace(pattern26, function (m26) { m26 = ""; return m26; }); var pattern27 = /<\/td>/g; //<t..........d> r = r.replace(pattern27, function (m27) { m23 = ""; return m23; }); // // ******* 取代所有相符字串 用replaceAll ******* var pattern3 = '<div style="background: #ffffff; overflow: auto; width: auto; border: solid gray; border-width: .1em .1em .1em .8em; padding: .2em .6em;'; r = r.replaceAll(pattern3, function (m3) { m3 = m3 + "display: flex;"; //console.log(m3); return m3; }); // hilite.me增加的,轉換為div 設定樣式 var pattern4 = '<pre style="margin: 0; line-height: 125%;">'; r = r.replaceAll(pattern4, function (m4) { m4 = '<div style=" padding: .2em .6em;white-space:nowrap;">'; //console.log(m4); return m4; }); // //原本的<pre>,轉換為div 設定樣式 var pattern6 = /<pre>/g; r = r.replace(pattern6, function (m6) { m6 = '<div style="display: block; font-family: monospace; white-space: pre-wrap; margin-before: 1em; margin-after: 1em; margin-start: 40px; margin-end: 40px;text-decoration: underline;">'; return m6; }); //所有的<pre>結束 var pattern7 = /<\/pre>/g; r = r.replace(pattern7, function (m7) { m7 = "</div>"; return m7; }); // //console.log(r); var replyMsg = r; //console.log(replyMsg.length); var str = encodeURIComponent(replyMsg); //console.log("utf8:"+str); var KB = Math.round((str.replace(/%[A-F\d]{2}/g, "U").length / 1024) * 100) / 100; //console.log(KB + "KB"); //return ContentService.createTextOutput(replyMsg); //設定GmailApp.sendEmail()的參數 var emailTo = "xxxxxxxxxxxxxxxxxxx@blogger.com"; //var emailTo = "xxxxxxxxxxxx@gmail.com"; var subject = "莊生趣味發佈" + title +"-"+ postID; //主旨 var textBody = ""; //信件內容,因為引入html的內容,所以可以省略 var options = { htmlBody: replyMsg }; //除了Html內容之外,也可以設定附件、回覆地址等 if (emailTo !== undefined) { GmailApp.sendEmail(emailTo, subject, textBody, options); //GmailApp.sendEmail(emailTo, subject, textBody); } } |
最終的樣式
比較接近在wordpress網站的樣式,但還是會有一堆莫名的<br>
爬文之後,好像是解析自動產生的
所以可能還有一些html錯誤...

之後再來說明細部的程式碼內容