改良之前的「App / 使用App Inventor 製作取得公車到站時間的App」
原來的版本是連結交通部運輸資料流通服務網站的API來抓取台北市公車資訊
但是交通部運輸資料流通服務網站開始收費了
雖然目前的使用量都在免費額度內,不過還是想找個免費的來源
因此改用台北市的公車資訊系統
然而這個網站應該是用java製作的動態網站
公車到站時間是透過程式更新到網頁上,所以爬蟲會爬不到動態資料
透過股哥大神的指引找到這篇「製作網路爬蟲工具抓動態產生的網頁資料﹍體育賽事範例實作」
根據其中的啟發
- 使用 Chrome 開發人員工具(快捷鍵F12)
- 從 Network 觀察動態載入資料的連結是哪個
- 將爬蟲工具改為爬動態載入的那個網址
- 對取得的資料進行解析即可
最終還是找到動態資料的來源網址,並且會得到Json資料
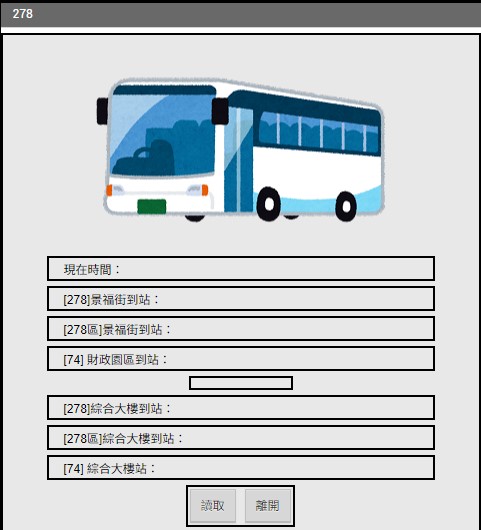
接下來是APP的改良
本來只有抓取下班的公車路線:278、278區到綜合大樓的時間
改成: 278、278區、復興幹線到綜合大樓的時間
以及 278、278區、復興幹線上班搭車站的時間

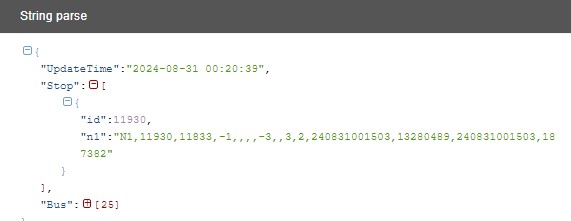
比較需要注意的是Json資料的剖析
方法很多種,字典跟清單的搭配要看Json的架構

以下2種解析方式應該是比較直接

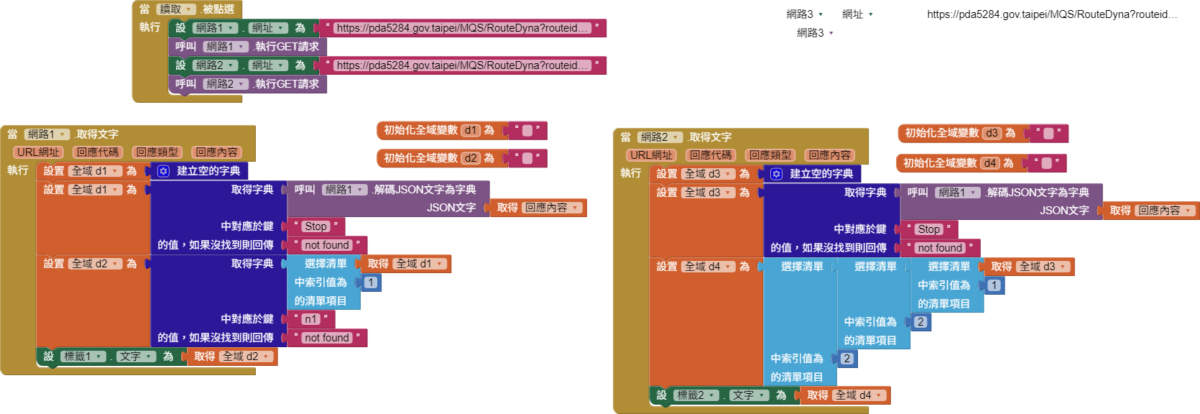
方法1
先把Json轉換成Key-Value對應的字典
再從字典取出key值為Stop的value值(d1)
再將(d1)轉為清單,抓取指定索引值的資料( 例如第一筆,1)
再轉為字典{"id":11930,"n1":"N1,11930,11833,-1,,,,-3,,3,2,240831001503,13280489,240831001503,187382"}
從字典中取出 key值為n1的value值{" N1,11930,11833,-1,,,,-3,,3,2,240831001503,13280489,240831001503,187382"}(d2)

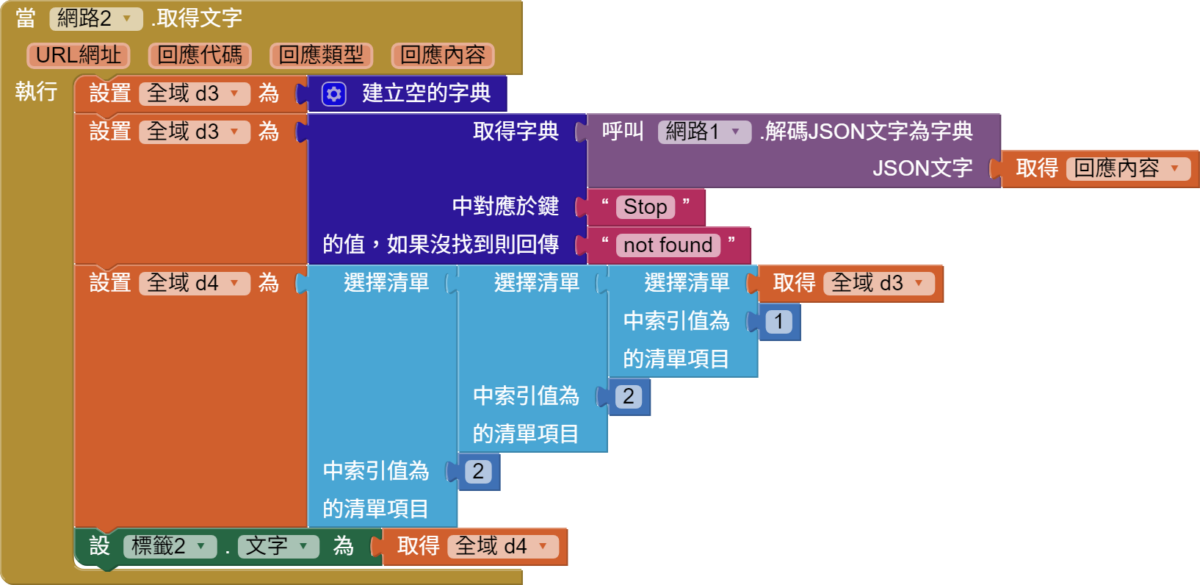
方法2
同樣先把Json轉換成Key-Value對應的字典
再從字典取出key值為Stop的value值(d3)
再將(d3)轉為清單,抓取指定索引值(例如第一筆,1)資料再轉為清單 {"id":11930,"n1":"N1,11930,11833,-1,,,,-3,,3,2,240831001503,13280489,240831001503,187382"}
從清單中取出索引值(2)再轉為清單{ "n1":"N1,11930,11833,-1,,,,-3,,3,2,240831001503,13280489,240831001503,187382"}
再取出索引值(2)的值{ "N1,11930,11833,-1,,,,-3,,3,2,240831001503,13280489,240831001503,187382"}(d4)

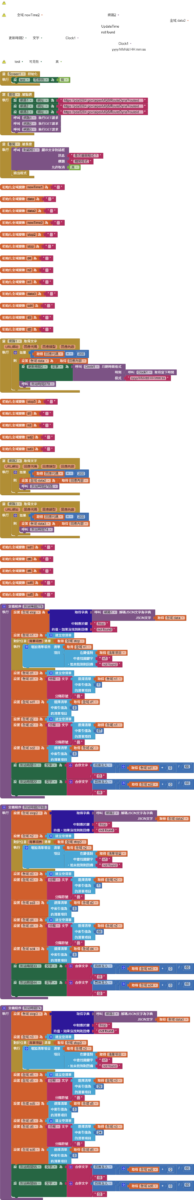
完整的程式碼方塊