這個App單純是懶得在台灣等公車多按幾下
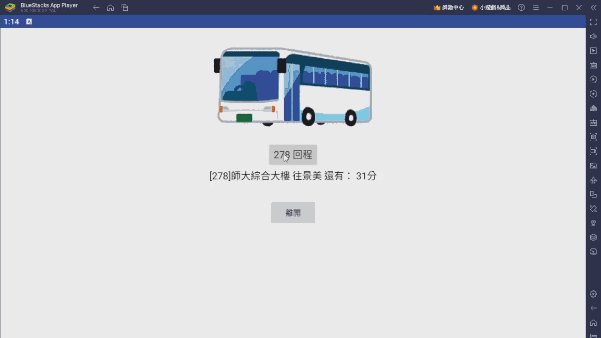
想直接秀出下班要搭的278公車到站時間
模擬器的操作畫面
備註:因為是在星期六錄的,區間車沒營運,只有全程車的資料

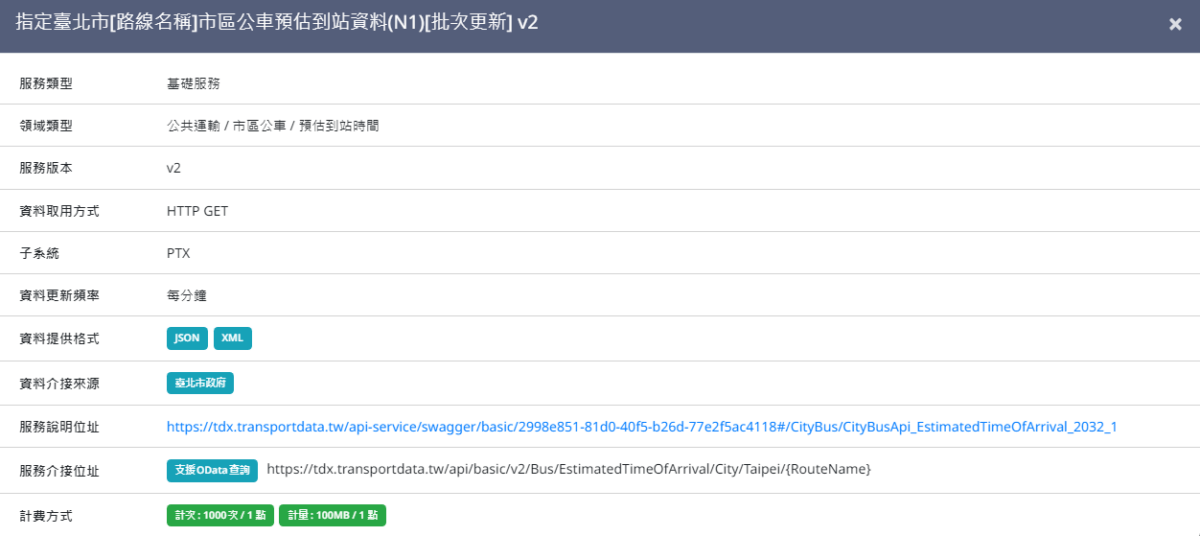
公車到站資訊可以在交通部運輸資料流通服務網站找到API
這個可以參考#155 開發每天都會用的公車 App
先在Google Apps Script 測試
程式碼是直接套用TDX網站提供的範例,透過範例來瞭解API串接流程
需要修改的部分是 CLIENT_ID、CLIENT_SECRET、url

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
var CLIENT_ID = '<YOUR CLIENT ID>'; var CLIENT_SECRET = '<YOUR CLIENT SECRET>'; function doGet(e) { var url = 'https://tdx.transportdata.tw/api/basic/v2/Rail/TRA/LiveBoard/Station/1000?$filter=Direction eq 1&$format=JSON' var options = { "method": "get", "headers": { "authorization": "Bearer " + GetAuthorizationToken() } }; var response = UrlFetchApp.fetch(url, options); // console.log(response.getResponseCode()); var outData = JSON.parse(response.getContentText()); console.log(outData); return ContentService.createTextOutput(JSON.stringify(outData)).setMimeType(ContentService.MimeType.JSON); } function GetAuthorizationToken() { var token_url = "https://tdx.transportdata.tw/auth/realms/TDXConnect/protocol/openid-connect/token"; var options = { "method": "post", "headers": { "content-type": "application/x-www-form-urlencoded" }, "payload": { "grant_type": "client_credentials", "client_id": CLIENT_ID, "client_secret": CLIENT_SECRET } }; var response = UrlFetchApp.fetch(token_url, options); outData = JSON.parse(response.getContentText()); // console.log(outData); return outData['access_token']; } |
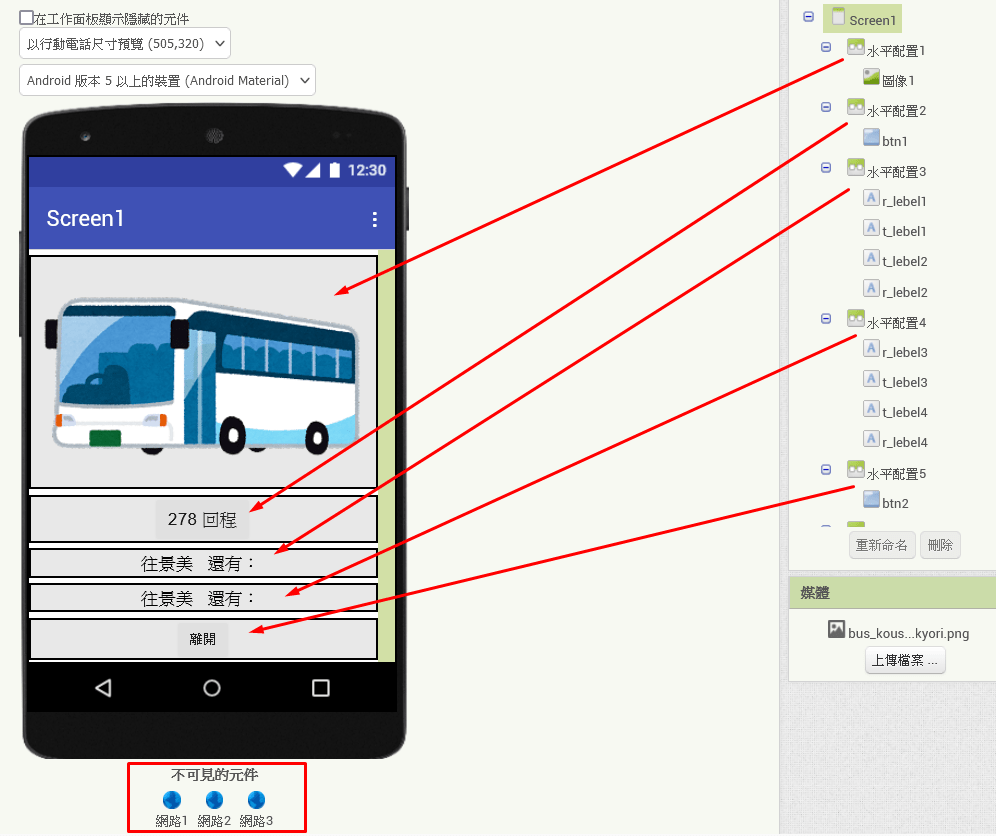
App Inventor的設計流程如下
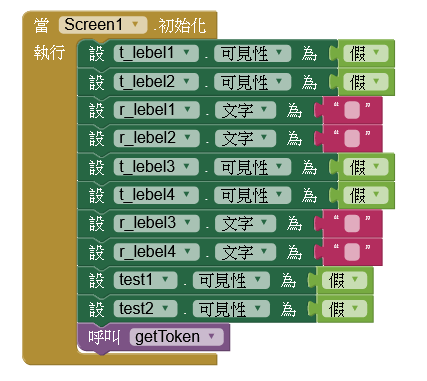
1.初始功能設定
2.取得API資料
3.處理資料的程序並寫出資料到文字標籤
1.初始功能設定

備註:網路3後來沒有用到。本來是用來抓取區間車的資料,但是全程車的API也有區間車的資料,這樣就不用再額外抓資料了

2.取得API資料
參考範例程式的流程
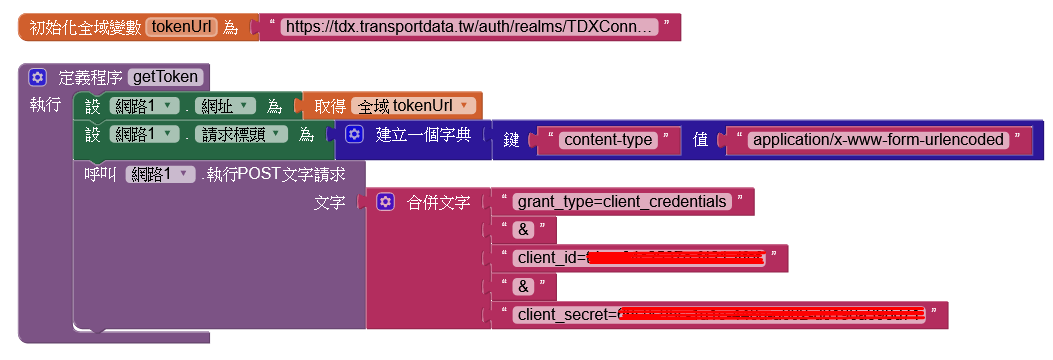
2.1要先取得token
這邊的知識點是POST要如何帶參數
有點像網址帶Query Parameters
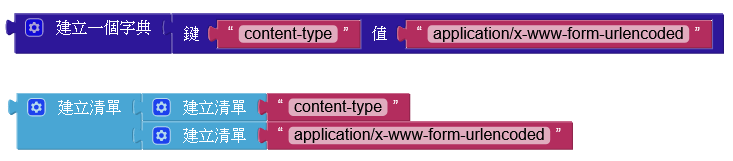
另一個知識點是如何設定headers
我採用的是字典方式,因為會有鍵值的對應
其他的範例也有用清單的方式來建立
這樣就會變成下面的結構

將取得 Token的程式碼獨立成一個程序 getToken

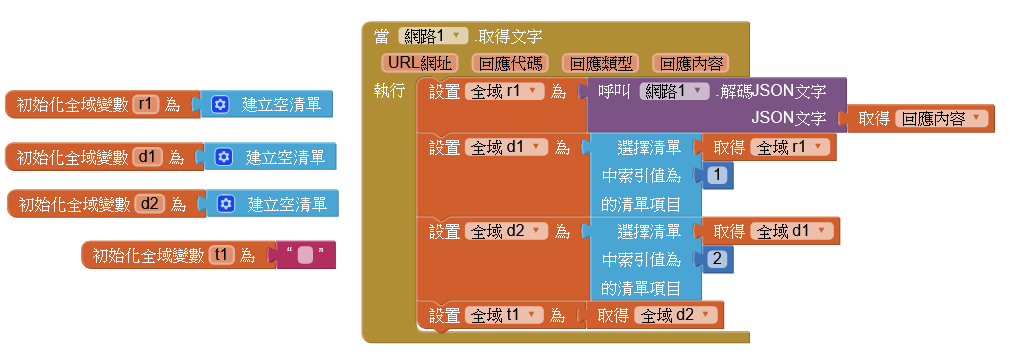
POST請求得到回應時,解析Json資料

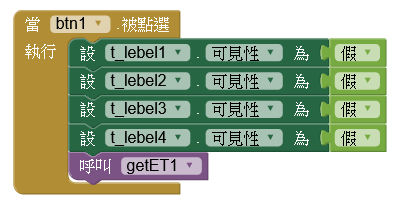
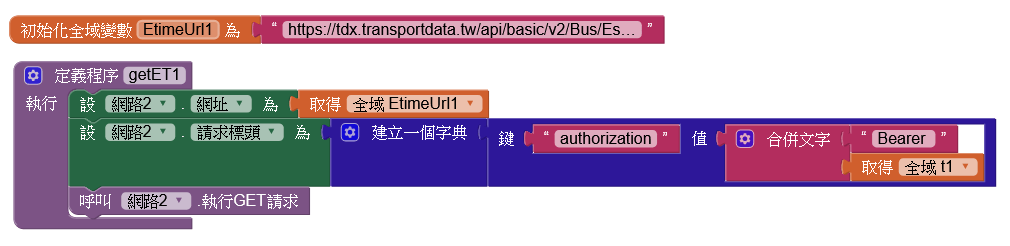
2.2取得token之後,才能向API發出請求
這裡是設計透過按鈕來發出請求

向API發出GET請求程式碼獨立成getET1

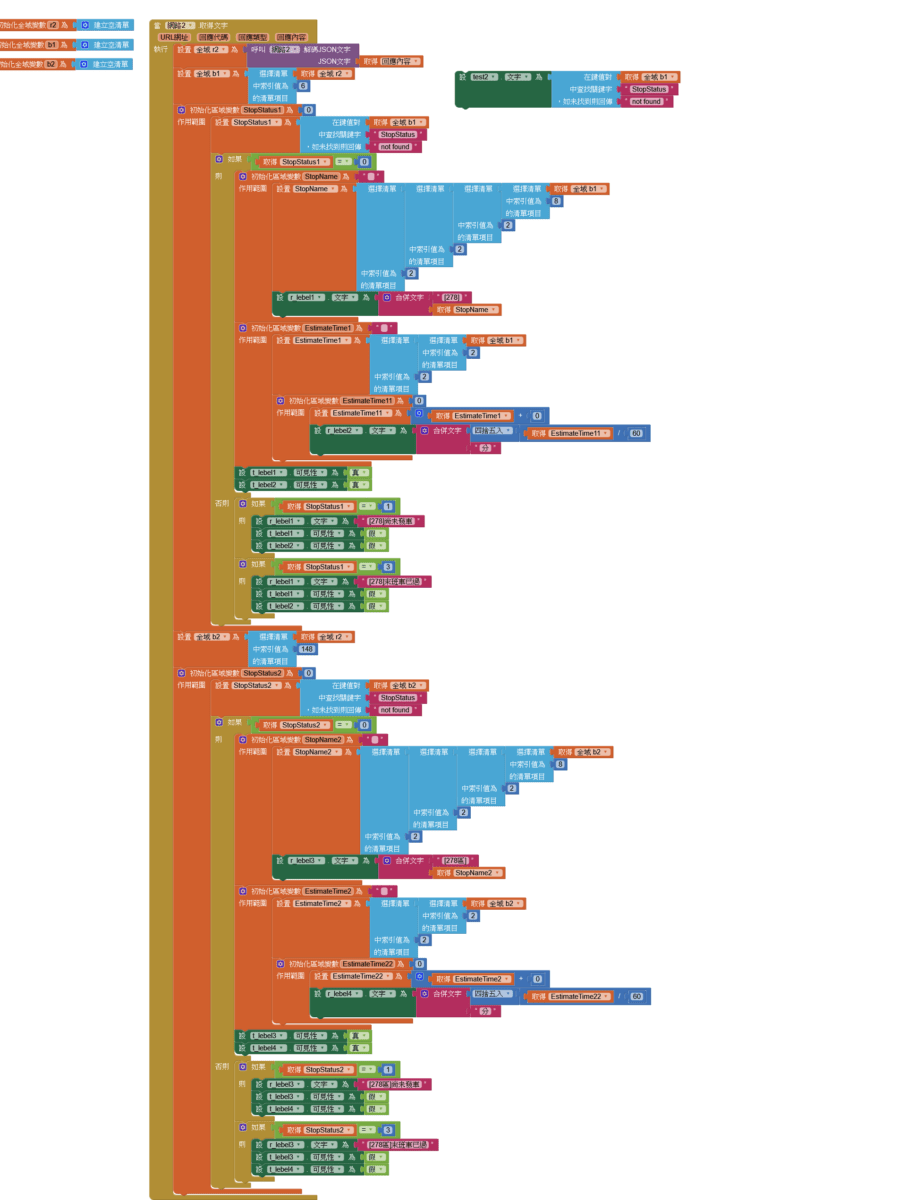
3.處理資料的程序並寫出資料到文字標籤
當GET請求得到會應內容之後,主要就是Json資料的處理

由於API資料不會是固定的結構,判別的方式是依據StopStatus的值
當值為0時,表示還有公車在路上,因此才會有EstimateTime
這裡有個知識點是如何取得 StopStatus的資料
原本是用
但是這個好像是用來搜尋一維陣列結構的資料[A,B...]
後來改用
這個會傳回 StopStatus對應的值

接下來可以透過這個 StopStatus的值來處理不同情況的不同資料結構問題
這裡還有個數字型文字的計算問題,雖然回傳的EstimateTime值應該是數值類型
但是為了確保還是透過一個+0的計算流程,強制轉為數值類型 (參考MIT App Inventor Help)
然後再來將秒數轉為分鐘數,並四捨五入
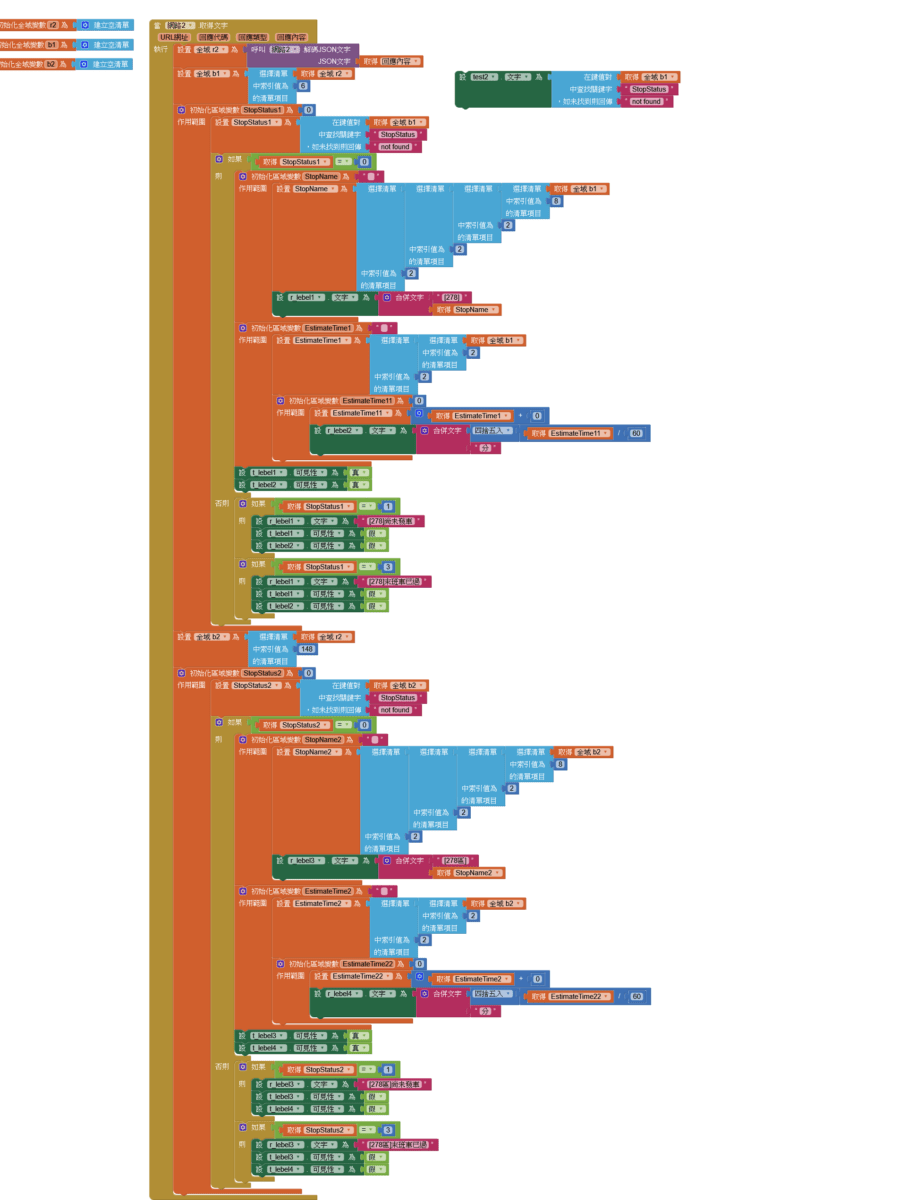
以下是整個抽取資料到寫入App內的完整流程