這個是 Gg / 如何在Google Forms 隨機抽取題目(選擇題) 的再折衷方式
原因除了隨機產生的問卷時間可能會很久
表單資料的工作表會很長一大串,事後整理也不方便
而且有沒有必要這樣隨機組合問題,也是一個需要考量的重點
所以這次採取再折衷的方法
這個方式是借鏡別人的模式
我不確定實際流程是否一樣
但是概念跟目的應該是相似的
也就是透過網頁點取"取得問卷連結"來隨機獲得事先建立的問卷
整體架構分為2個部分:Google Apps Scritp-程式部分、Google spreadsheets-題庫部分
A. Google Apps Scritp-程式部分

程式碼.gs
因為是部署成網路應用程式,所以必須使用 doGet()取得form.html的內容,這樣執行程式時才會有網頁內容
include() 是為了讓 form.html可以讀取在後端的style.css.html
getForm()配合form.html的按鈕的觸發事件執行 google.script.run.withSuccessHandler(showForm).getForm(),將資料回傳到form.html的 showForm()
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
function doGet(e) { var output = HtmlService.createTemplateFromFile("form").evaluate().setTitle("問卷系統"); output.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);//可以將發布成html介面的程式 崁入其他網站 return output; } function include(filename) { return HtmlService.createHtmlOutputFromFile(filename).getContent(); } function getForm() { // https://docs.google.com/spreadsheets/d/********************************************/ // sheet name 問卷表單 var ss = SpreadsheetApp.openById("********************************************").getSheetByName("問卷表單"); var Row = ss.getLastRow(); //Logger.log('Row- '+Row); var g = ss.getRange("D2").getValue()+1; //取得在D2儲存上一次的序號 +1=列號 Logger.log("g-"+g); if(g !==""){ //Math.floor(Math.random()*(max-min+1))+min var i = Math.floor(Math.random()*(Row-1+1))+1; // 本次序號 Logger.log("本次序號 i-"+i); //如果跟D2一樣 則重新取得i while( g == i || i==1){ i = Math.floor(Math.random()*(Row-1+1))+1; Logger.log("重新取號 i-"+i); } ss.getRange("D2").setValue(i-1); }else{ //如果 D2是空值 則直接取值 var i = Math.floor(Math.random()*(Row-1+1))+1; // 本次序號 Logger.log("初始序號-"+i); ss.getRange("D2").setValue(i-1); } //回傳網址 var msg = '<h3><a href="' +ss.getRange("C"+i).getValue() +'" target="_blank">問卷連結</a></h3>' Logger.log(msg); return msg; } |
form.html
透過btnl綁定按鈕send的觸發事件來執行google.script.run.withSuccessHandler(showForm).getForm(),執行後端程式 getForm()
當 getForm()回傳資料時,由showForm()取得後端回傳資料,寫入div output之中
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>檔案上傳系統</title> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <base target="_top"> <?!= include('style.css'); ?> </head> <body> <div class="container"> <div class="row"> <div class="col-8 mx-auto box"> <h1 class="mb-5 text-center"><strong>取得隨機問卷</strong></h1> <input type="submit" id="send" class="btn btn-primary btn-lg btn-block pt-2 pb-2" value="取得問卷連結"> <div id="output"></div> </div> </div> </div> </body> <script> var btn1= document.getElementById("send"); btn1.addEventListener("click", function(e){ console.log("btn1"); btn1.disabled = true; document.getElementById("output").innerHTML = ""; document.getElementById("output").style.display='none'; google.script.run.withSuccessHandler(showForm).getForm(); } ) //寫入網頁 function showForm(form){ console.log(form); btn1.disabled = false; document.getElementById("output").innerHTML = ""; document.getElementById("output").innerHTML = form; document.getElementById("output").style.display='block'; } </script> </html> |
style.css.html
設定整體的字形,以及div output的樣式
因為已經在form.html載入bootstrap來設定
所以也就沒有再特別設定什麼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<style> body{ font-family: "Microsoft JhengHei"; } #output{ display: none; text-align: center; padding:20px; border: 2px solid #FF0000; //width: 520px; height:100px; } .box{ padding: 50px; margin-top: 50px; border: 1px solid #fff; border-radius: 30px; box-shadow: 0px 20px 50px 0px rgba(0,0,0,0.2); } </style> |
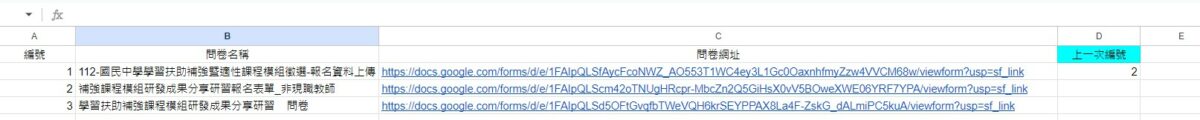
B. Google spreadsheets-題庫部分
基本結構與命名,必須跟程式碼.gs相互配合


D欄是為了記錄前一次的編號,配合程式來避免新取得的編號是重複的
後記
無論是作為問卷或者試卷,這樣的方式可能會比較理想
相對可以確保各表單內容的品質
事後整理也會比較方便