如果單純地修改文字顏色、大小等格式
直接用Gmail的編輯器就可以了
不過如果想在Gmail裡貼上表格
尤其是從Word 或者 Excel擷取的資料內容
雖然可以直接用複製貼上的方式貼入內容
只是透過這樣方式貼入的表格無法調整欄位大小...
如果想要調整表格
比較好的方式是透過Html編輯<table>
但是在Gmail無法直接編輯或輸入Html內容
通常都是需要利用Chrome擴充程式來達成
後來在youtube看到一個Google Apps Script / Google Sheets教學頻道
示範透過Gmail App 建立帶有Html內容的草稿
方法很簡單(如果對於Google Apps Script有基本的認識)
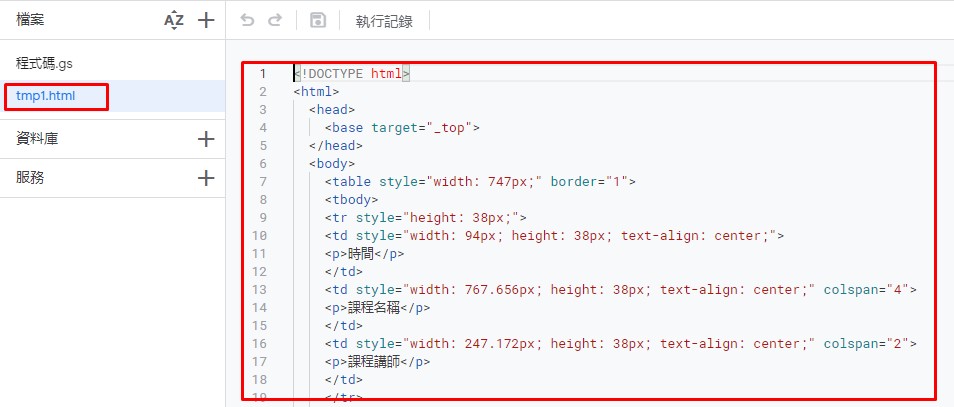
在Google Apps Script透過HtmlService引入html內容
再使用GmailApp.createDraft建立帶有html內容的草稿
const html = HtmlService.createTemplateFromFile("tmp1").evaluate().getContent();
GmailApp.createDraft("","草稿","",{htmlBody:html});
完整的測試程式碼如下
1 2 3 4 5 6 |
function myFunction() { const html = HtmlService.createTemplateFromFile("tmp1").evaluate().getContent(); GmailApp.createDraft("","草稿","",{htmlBody:html}); } |
引用的Html

而要建立html內容的方式很簡單
可以利用網路上的線上網頁編輯器
像是:線上HTML編輯器(Online Html Editor)、Online HTML Editor
如果要貼入Word表格
可以使用Word to HTML
這個網站可以將貼入的Word表格轉換成Html格式
只不過這個方式建立的是草稿
那假如是回信的時候,想要帶入Html內容的話
也可以利用Google Apps Script來建立html內容的回覆草稿
透過GmailApp.getInboxThreads取得一個範圍的Threads,然後再指定是哪一個Thread
再從這個Thread的Messages指定最新一筆/最後一筆Message
var oneThread = GmailApp.getInboxThreads(0,5)[0]; //getInboxThreads(起始,最大值)--> 陣列 [n]取出第n+1個Thread var message = oneThread.getMessages().slice(-1)[0]; //Thread裡的最新的(最後的)Message .slice(-1)[0]從陣列取出最後一筆 slice()取得的是陣列資料,因為也只有一筆,所以用[0]取出
最後從這個Message建立信件回覆的草稿createDraftReply
message.createDraftReply("incapable of HTML", { htmlBody: html}); //"incapable of HTML" 如果後面htmlBody無法顯示時所出現的內容
這個方式就要先知道要建立的草稿是哪一個Thread的哪一個Message
完整的測試程式碼如下
1 2 3 4 5 6 7 8 9 |
function myFunction() { const html = HtmlService.createTemplateFromFile("tmp1").evaluate().getContent(); // Create a draft reply to the original message with an acknowledgment. var oneThread = GmailApp.getInboxThreads(0,5)[0]; //getInboxThreads(起始,最大值)--> 陣列 [n]取出第n+1個Thread var message = oneThread.getMessages().slice(-1)[0]; //Thread裡的最新的(最後的)Message .slice(-1)[0]從陣列取出最後一筆 slice()取得的是陣列資料,因為也只有一筆,所以用[0]取出 message.createDraftReply("incapable of HTML", { htmlBody: html}); //"incapable of HTML" 如果後面htmlBody無法顯示時所出現的內容 } |
備註:
Gmail收件匣看到的每一筆資料,都是一個Thread
整個Gmail收件匣,就是Thread的集合Threads
我們稱之為信件是Thread之中的Message集合-Messages
關係大概是這樣:Threads[ ]-Thread ∩ Messages[ ]-Message
後來在網路看到一個更簡單的方式-透過瀏覽器直接編輯Html的功能
現在的瀏覽器都有這樣的功能,我用的是chrome瀏覽器
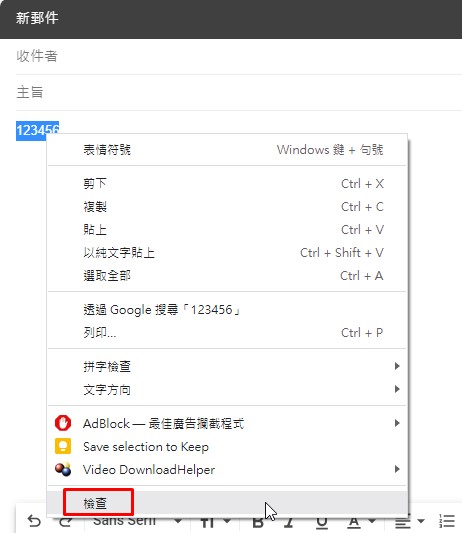
1.在信件內文,先隨意打入一串文字,選取之後按右鍵-檢查

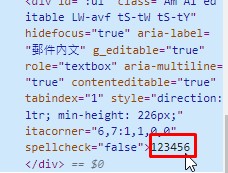
2.找出剛剛輸入文字的位置

3.按右鍵-以HTML編輯

4.修改Html格式之後,在空白處按Enter,或者滑鼠左鍵

5.修改的內容應該就會帶回到Gmail信件編輯器內

這種方式也可以直接把在線上編輯的Html內容貼進去
備註:
這個方式,跟上面用Google Apps Script帶入Html內容
如果進行CSS樣式的修改,都只能用行內樣式(Inline styles)來設定
參考資料
Gmail - Use HTML Templates: Email with HTML & CSS
How To Embed HTML in GMAIL Email | HTML Email Campaign Guide [2021]