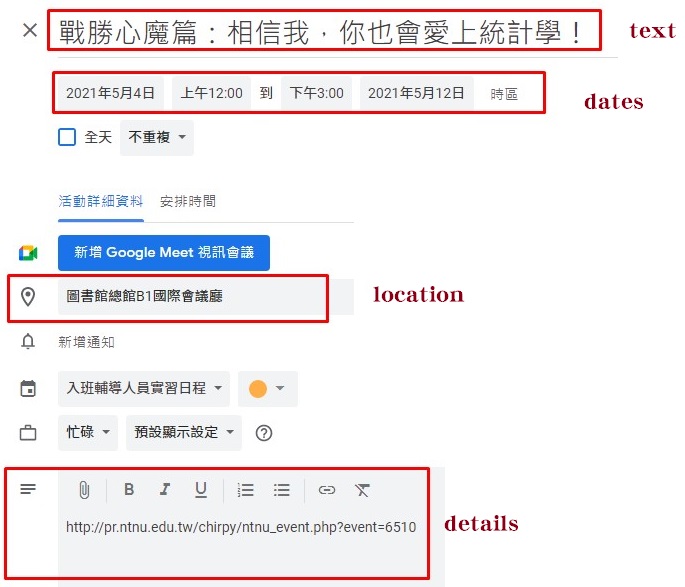
最近在師大的活動頁面中看到
透過點擊”加到行事曆”的按鈕
可以將活動加到google行事曆

仔細看網頁的內容可以發現是
利用google行事曆的eventedit功能透過超連結設定參數
(只是看不懂網頁為什麼還要再額外設計一個按鈕,不知道是要觸發什麼事件)
直接連結以下的超連結會連到google calendar 新增活動的頁面
https://calendar.google.com/calendar/u/0/r/eventedit
這個是網頁按鈕的超連結
https://calendar.google.com/calendar/u/0/r/eventedit?text=戰勝心魔篇:相信我,你也會愛上統計學!&dates=20210503T160000Z/20210512T070000Z&details=http://pr.ntnu.edu.tw/chirpy/ntnu_event.php?event=6510&location=圖書館總館B1國際會議廳
而設定行事曆的主要參數與功能如下
text=活動名稱
dates=開始時間/結束時間,格式是YYYYMMDDTHHMMSS,中間的T是用來分隔日期與時間的符號,系統預設的時區是使用者預設時區,所以不用像GAS還需要轉換時區
details=是活動內容,如果需要換行,使用的換行符號是%0A
location=地點

使用者可以自己決定加入到自己的哪個行事曆中
為了更簡便產生超連結標籤
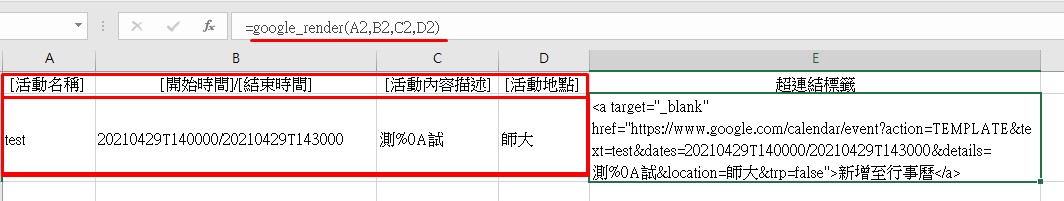
我在Excel VBA利用自訂函數功能來串接html的字串
1 2 3 4 5 |
Public Function google_render(render As String, datatime As String, desc As String, location As String) google_render = "<a target=""" & "_blank""" & " href=""" & "https://www.google.com/calendar/event?action=TEMPLATE&text=" & render & "&dates=" & datatime & "&details=" & desc & "&location=" & location & "&trp=false""" & ">新增至行事曆</a>" End Function |
需要留意的是VBA使用的連結符號是&,字串只能用雙引號包起來,所以字串與變數的連結時
比較簡便的方式是把超連結裡的雙引號都改成單引號,這樣字串的分割與連結會比較單純
如果要在超連結裡使用雙引號的話,原本的1個雙引號就要變成2個雙引號,加上程式包圍字串的另1個雙引號,再用&連結其他字串
備註
後來在其他的程式碼看到,如果要輸出一個 ",只要連續兩個 "就可以達成
也就是不用特別針對這些原本程式碼裡的 ",再去分割連結字串
只要處理跟變數的連結即可
因此,程式碼可以改成
google_render = "<a target=""_blank"" href=""https://www.google.com/calendar/event?action=TEMPLATE&text=" & render & "&dates=" & datatime & "&details=" & desc & "&location=" & location & "&trp=false"">新增至行事曆</a>"
之後透過一個自訂程序,執行Application.MacroOptions來註冊這個自訂函數的說明內容
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
Sub RegUDF() Dim FuncName As String '自訂函數的名稱 Dim FuncDesc As String '自訂函數的內容描述 Dim Category As String '自訂函數的類別 Dim ArgDesc(1 To 4) As String '參數內容的描述 FuncName = "google_render" FuncDesc = "產生google render的超連結標籤" Category = "7" '7是文字類別 ArgDesc(1) = "事件名稱" ArgDesc(2) = "起訖時間,時間格式為 YYYYMMDDTHHMMSS/YYYYMMDDTHHMMSS" ArgDesc(3) = "活動描述,使用 %0A 作為換行" ArgDesc(4) = "活動地點" Call Application.MacroOptions(Macro:=FuncName, Description:=FuncDesc, Category:=Category, ArgumentDescriptions:=ArgDesc) End Sub |
以下是實際使用的畫面


除了用html標籤之外,也可以用JavaScript的事件來設定按鈕觸發
See the Pen Google calendar render by 莊幸諺 (@trico109748007) on CodePen.
參考資料
google render
Link to add to Google calendar