最近結束成果分享會,拍了許多照片
原本想用Google相簿提供照片給參與人員瀏覽與下載
但是,Google相簿只能透過分享的方式
也同時會開放權限給其他使用者
不符合我的需求
因此,決定將照片上傳到學校網頁空間
並且做成RWD(Responsive Web Design)的樣式
找到一個簡單且符合需求的模板-Multiverse - Free HTML5 Photography Website Template
刪除不需要的內容之後
接下來是資料處理
首先要將照片圖檔分成小圖,跟大圖
這樣才能節省載入時間,並且配合點小圖放大圖的燈箱效果
又因為,我同時用2台相機拍照
照片檔名的命名前綴不同,而且為了處理html時方便統一處理,必須要重新命名
只是修改檔名的程式卻無法使用拍攝時間排序
所以先在資料夾將檔案全選,在第一個檔案按右鍵-重新命名
檔案名稱就會變成 XX(1)~~XX(N)
這樣就可以用批次修改檔名的程式將不需要的字串用空白取代
之後再把原始圖檔縮成適當尺寸的大圖與瀏覽用的小圖
接下來是處理網頁的html
因為照片有125張,不可能一個一個輸入網址
而且學校的網頁空間只允許靜態網頁,也不能用連結資料庫的方式
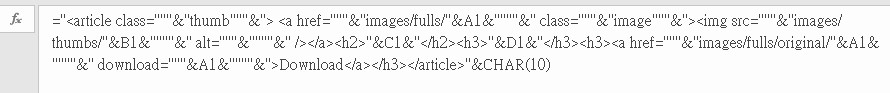
所以透過Excel 整理與串接html程式碼的字串,之後再一次貼上
這時候遇到的難關是–如何在Excle的公式的字串裡再串接雙引號
萬事拜Google大神
解答是: 2個 " 等於 1個 " ,由於前後又各有1個 "包起來成為字串,所以在公式中會變成=""""
因此,html程式碼改成Excel字串必須分清楚哪個是Excel的字串符號,哪個是html的雙引號


之後將html貼入模板之中就大功告成

不過,後來還是有微調一些設定
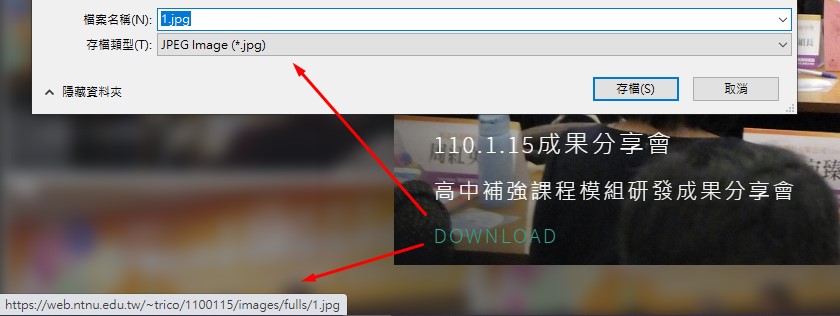
1.在圖檔的彈出視窗,增加"DOWNLOAD"的功能,可以直接下載而不是開新視窗,並且讓下載的圖檔是原始圖檔
這必須在 a 標籤內增加一個 download的參數


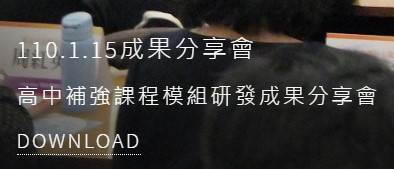
2.原本的模板在手機瀏覽時,文字標籤會被隱藏,修改CSS取消隱藏

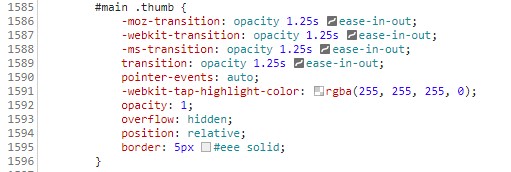
3.原本的模板,照片是沒有間隔的,所以修改CSS增加框線

最後呈現的樣式