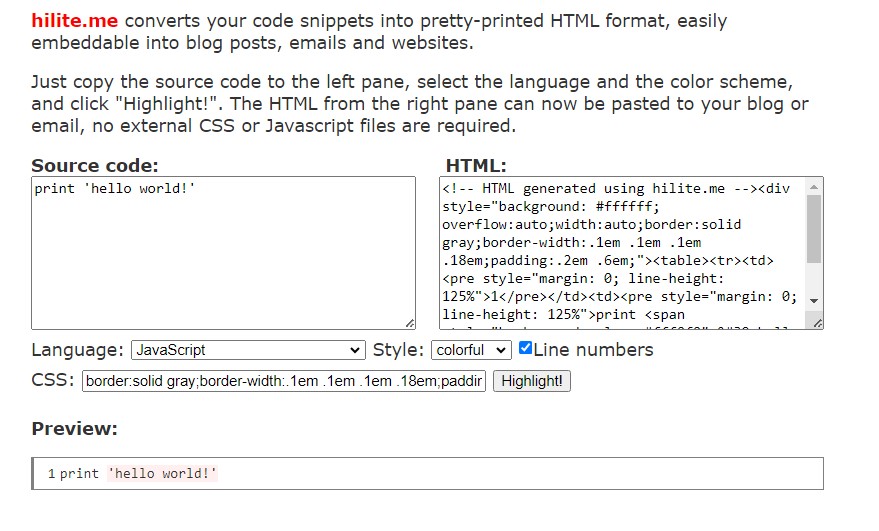
hilite.me是一個程式碼上色的網站

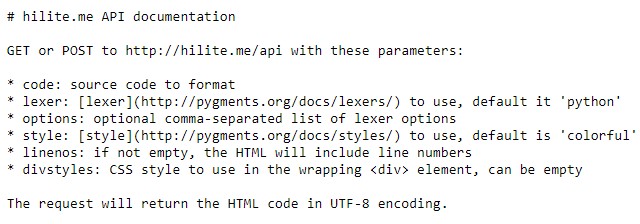
網站也提供API

原本想在CodePen仿作一個相同功能的網頁,再加上輸出圖檔的功能
這樣之後的程式相關文章就可以使用了

不過由於 hilite.me沒有使用https,呼叫API會被 CodePen跟瀏覽器封鎖
因此改在Google Apps Script製作API,簡單的說就是透過 Google Apps Script為中介來呼叫hilite.me的API
在 Google Apps Script的程式碼部署成網頁應用程式
由於傳遞的內容可能會很多,所以用doPost方法來傳輸
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
function doPost(e) { Logger.log(e); var params = e.parameter; var code = params.code; var lexer = params.lexer; var style = params.style; var linenos = params.linenos; var divstyles = params.divstyles var htmlAPI = hilite_me_API(code, lexer, style, linenos, divstyles); return ContentService.createTextOutput(htmlAPI); } function hilite_me_API(code, lexer, style, linenos, divstyles) { var data = { "code": code, "lexer": lexer, "style": style, "linenos": linenos, "divstyles":divstyles }; //var payload = JSON.stringify(data); //不需要轉成json var options = { "method": "POST", "payload": data //"contentType": "application/json", //"payload": payload }; var url = "http://hilite.me/api"; var response = UrlFetchApp.fetch(url, options); //Logger.log(response.getContentText()); return response.getContentText(); } |
接下來是在Code Pen的程式碼
Html
基本上是套用原網站的架構,但是把form改成div
資料的傳遞方式也改成透過按鈕執行Highlight() 觸發 $.ajax
嵌入用來將網頁節點轉換成圖檔的javascript程式庫 dom-to-image
Css
套用原網站的設定
Javascript
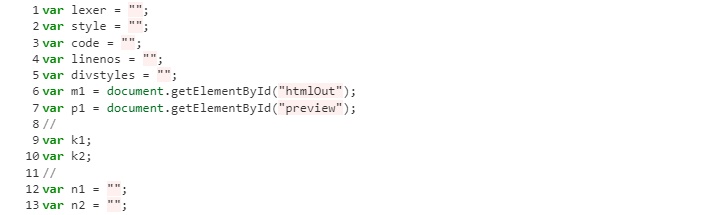
#1-13
使用到的變數

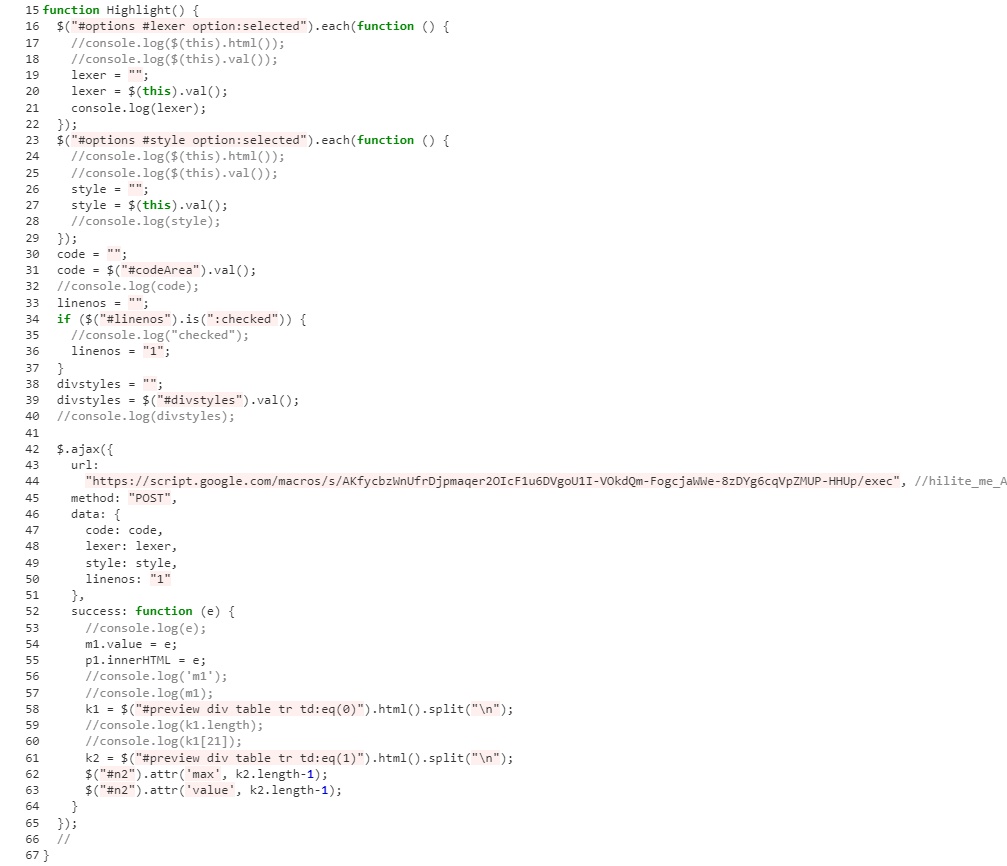
#15-67
按鈕"Highlight!"觸發的程式, Highlight()
除了取得Html的欄位資料,並且將資料傳遞到API之外
在取得API回傳的資料之後,將資料分別寫入Html跟Preview

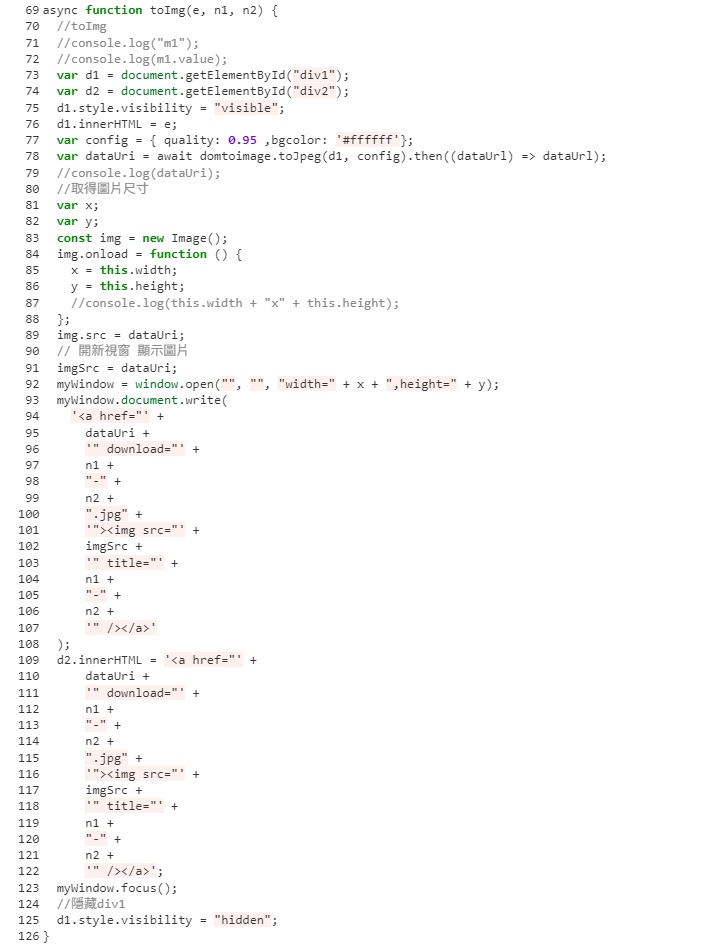
#69-126
split_to_html_toImg()內呼叫的第二個子程式,toImg(e, n1, n2)

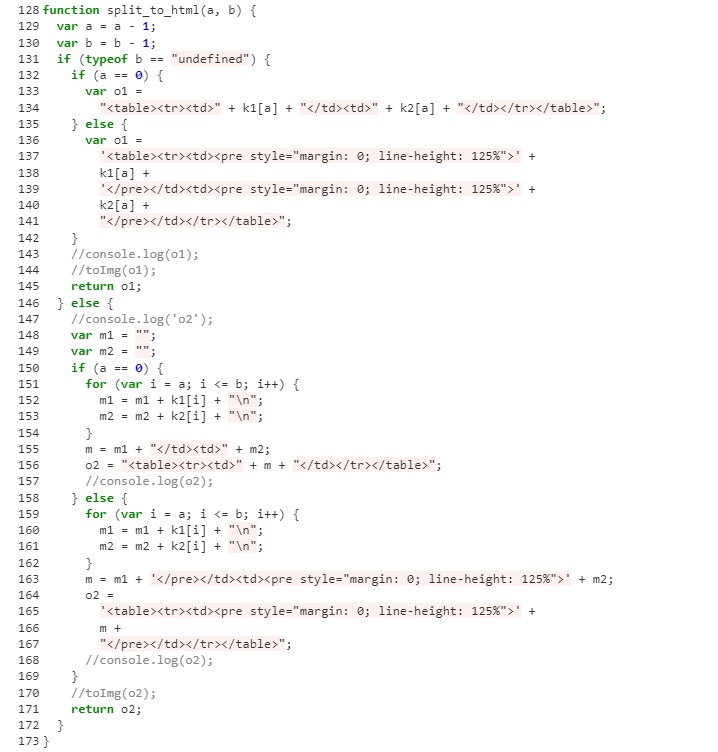
#128-173
split_to_html_toImg()內呼叫的第一個子程式,split_to_html(a, b)

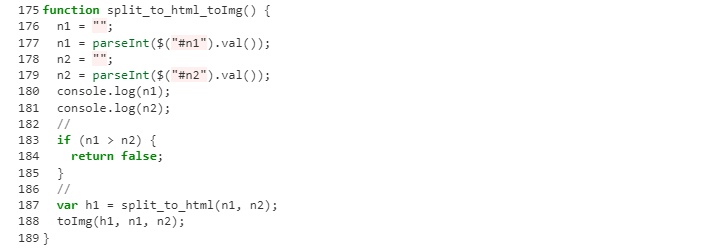
#175-189
按鈕"getImg!"觸發的程式,split_to_html_toImg()

後續再來說明程式內容