前幾天辦公室裡其他計畫的助理
抱怨網站嵌入的google表單出現
「您的瀏覽器尚未啟用javascript...」

經詢問網站維護廠商,說因為資安掃描被列為需改善的漏洞
不過之前的表單都是正常
所以我比較了前後網頁的html內容
原來後面的表單iframe增加了sandbox標籤
我因為無聊想試試看能不能移除或修改snadbox標籤
一開始是在chrome按F12,直接編輯html
但是沒有效果,用關鍵字爬文之後
看到這篇How to programatically remove sandbox attribute from an iframe with javascript
才知道已經載入的iframe是不會有任何影響
移除或修改sandbox之後必須再重新載入iframe
所以現在問題變成:如何移除或修改sandbox之後,再重新載入iframe,卻又不會重新載入原本網頁
不然原本網頁跟著重載入,又會載入原本的iframe,等於白做工
在這篇找到解決辦法 What’s the best way to reload / refresh an iframe?
不過不是被打勾的回答,reload()會無法執行
document.getElementById('some_frame_id').contentWindow.location.reload();
而是再下一個回覆內容,重新指定iframe src的屬性值,iframe就會馬上重新載入
document.getElementById('iframeid').src = document.getElementById('iframeid').src
接下來是如何在頁面執行javascript
我想到之前用來移除某些網站鎖右鍵功能的方式
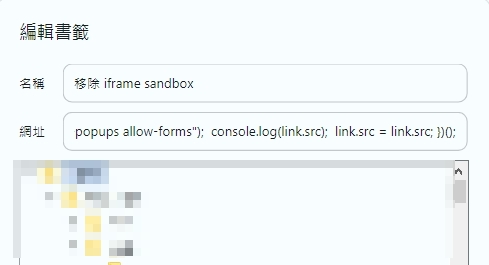
用書籤輸入程式碼來執行javascript
將以下程式碼輸入在網址即可
javascript: (function () { var link = document.querySelector("iframe"); link.setAttribute("sandbox","allow-same-origin allow-scripts allow-popups allow-forms"); link.src = link.src; })();
- javascript: (
- function () {
- var link = document.querySelector("iframe"); link.setAttribute("sandbox","allow-same-origin allow-scripts allow-popups allow-forms"); link.src = link.src;
- }
- )();

最後,測試是可以執行的
不過後來廠商也修改sandbox的屬性值
開放可以執行表單功能~~~~