除了嵌到網站之中,或者執行發佈的網頁程式之外
也可以在SpreadsheetApp自訂功能選單

只是這個功能必須綁定自身文件

Google 應用程式的使用者介面環境範例,可讓指令碼新增選單、對話方塊和側欄等功能。指令碼只能在開啟編輯器的目前執行個體中與 UI 互動,且指令碼必須在編輯器容器繫結範圍內。
程式碼基本沿用 JS / 以Google sheets作為資料庫,透過Google Apps Script製作查詢頁面 修改版2
增加了以下程式碼
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
function onOpen() { SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp. .createMenu('查詢表單資料') .addItem('啟動表單', 'showDialog') .addItem('啟動側欄', 'showSidebar') .addToUi(); } function showDialog() { var html = HtmlService.createTemplateFromFile("index").evaluate(); html.setWidth(880); html.setHeight(500); SpreadsheetApp.getUi().showModalDialog(html, '查詢表單'); } function showSidebar() { var html = HtmlService.createTemplateFromFile("index").evaluate(); SpreadsheetApp.getUi().showSidebar(html); } |
function onOpen() {}是內建函數
當開啟文件時會執行的程序
這裡是透過getUi()建立使用者介面環境(UI)
增加兩個項目
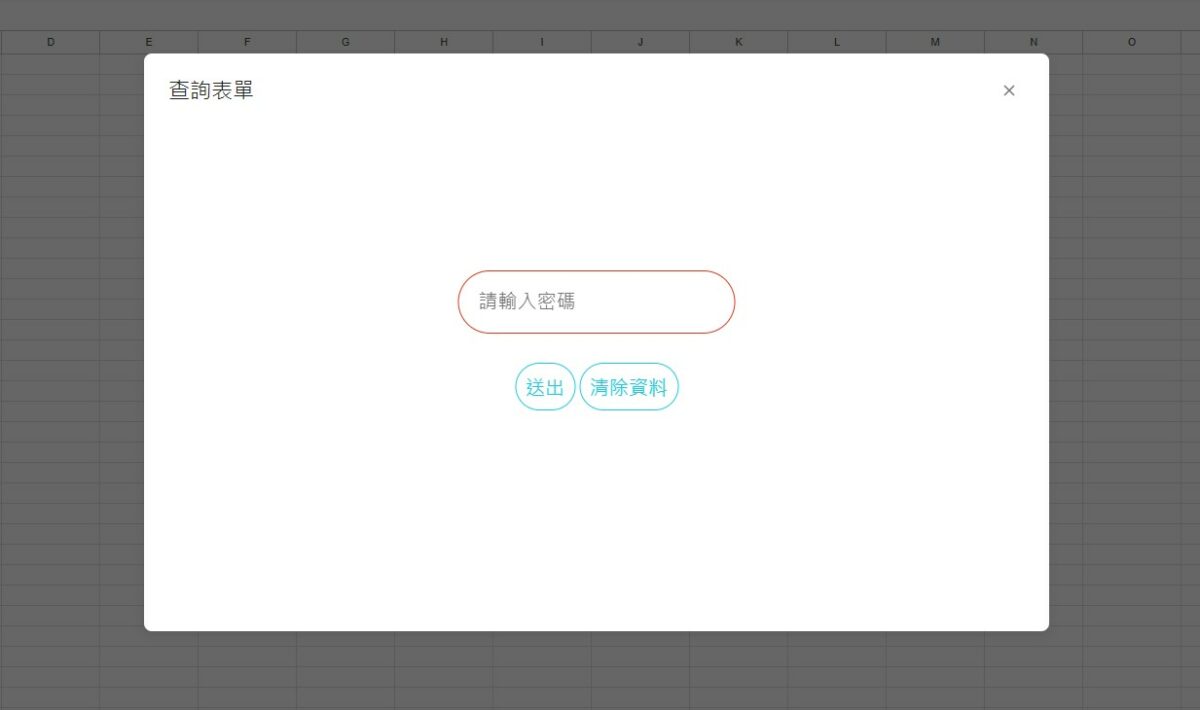
一個是強制回應對話方塊 (不能點選其他內容)
function showDialog() {}
對話方塊可以設定寬高與標題

另一個是側欄
function showSidebar() {}
側欄的寬度是固定值(300)

備註:
var html = HtmlService.createTemplateFromFile("index").evaluate()
var html = HtmlService.createHtmlOutputFromFile("index");
兩者的差別
Template可以使用Scriptlet,這樣原本在index.Html的程式碼<?!= include("style.css"); ?> 可以正常運作
HtmlOutput無法使用Scriptlet,原本的程式就要大幅修改了,或者直接將要引用的內容置入index.Html裡