2024/2/24 修改
1. Fetch 網址改變,如果用瀏覽器開啟會自動轉址,但是App Inventor沒有可以設定的地方(或者是我沒找到)
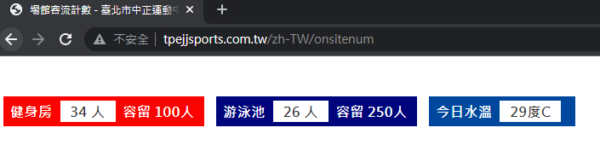
新的網址:https://www.tpejjsports.com.tw/index.php/zh-TW/frontend/onsitenum
2.寫出資料到index.html(可省略)的「寫出網頁資料」程序
似乎因為Android安全性的問題,檔案無法直接存在手機,但是可以寫入外部記憶卡
在模擬器測試時是沒有問題
不過我的手機沒有插卡,所以把 index.html上傳到網頁空間
由於最近又開始去運動中心的健身房運動
以前的習慣在出發之前都會看一下容留人數
因為這一陣子在練習抓取網頁資料,以及使用App Inventor製作App的關係
於是嘗試將兩者結合在一起製作可以取得運動中心容留人數的簡易App
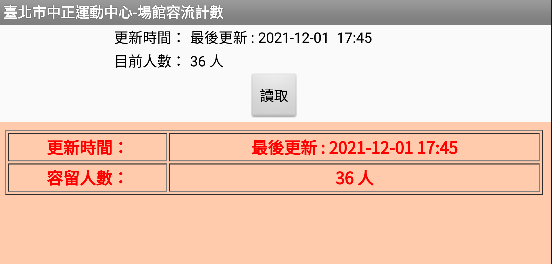
臺北市中正運動中心首頁的下方可以看到容留人數

在網頁中用"檢查"可以看到資料
但是實際在Google Apps Sctipt用Fetch是抓不到資料
仔細看網頁原始檔才發現容留人數的來源是嵌入Iframe內容

所以改Fetch這個嵌入的網頁就能夠取得資料

知道資料在哪邊之後,再來就是設計App Inventor
App Inventor是圖形界面的Android智慧型手機應用程式開發工具
可以用視覺化的方式設計手機介面
以及圖像化的方式撰寫App程式
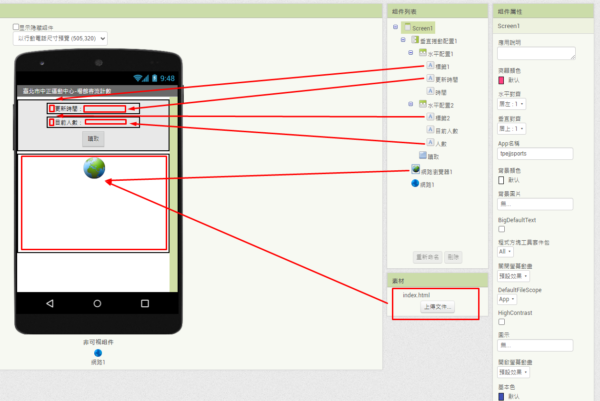
用很簡單的方式設計手機介面,主要就是呈現資料
可以透過所選用組件列表跟相對應的組件屬性進行設定

畫面最上面的「臺北市中正運動中心-場館容流計數」則是在Screen1的組件屬性-標題設定的
「更新時間」跟「容留人數」的左邊都有一個空白文字標籤
因為預設的排版無法達成空格,所以用這個方式來產生空格的效果
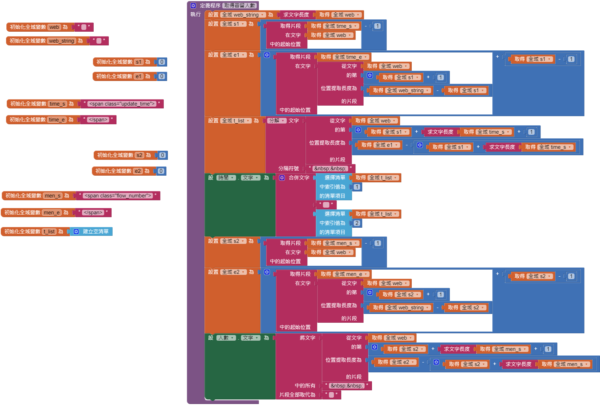
程式碼的部份可以分為4個部分
1.初始功能設定
2.取得網頁資料
3.處理資料的程序並寫出資料到文字標籤
4.寫出資料到index.html(可省略)
其中2.3.4是在一個 If判斷式之中處理
以下將分別說明這個App的設計方式
1.初始功能設定
當按下「讀取」按鈕時,執行Get請求

2.取得網頁資料
透過If判斷式,當網頁正常回應時才執行後面的「取得容留人數」程序
當取得資料寫入文字標籤之後
再執行「寫出網頁資料」程序,將收到的資料傳到index.html

3.處理資料的「取得容留人數」程序
可以再分為兩個部分
橘色的部分都是利用文字的功能,取得關鍵字的開始位置跟結束位置來取得字串
必須要注意的是AppInventor的序號是從1開始,而不是像其他程式語言是從0開始
綠色的部份則是寫出資料到文字標籤

寫出的方式有3種
方法1
是最後的結果,綜合了方法2跟方法3,透過關鍵字在網頁內容的位置,來分割取得資料,以及用項目清單分割時間的字串
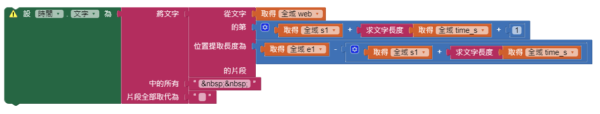
方法2
這個是最剛開始的方法,透過關鍵字在網頁內容的位置,來分割取得資料,並將資料的 字串置換成空格
最後將取得的字串寫出到文字標籤

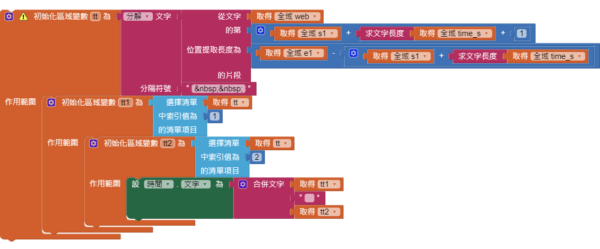
方法3
由於時間呈現的內容是「最後更新 : 2021-12-01 18:36」
想將資料再拆解為「最後更新 : 2021-12-01」「 18:36」
所以在方法2取得的字串
利用了文字-分解的功能得到一個字串分割結果的清單項目
透過區域變數取出清單的內容
同樣要注意的是項目序號也是從1開始
最後再合併文字

這個方法是參考網路上的示範
跟現在用的方法1的差異,方法3都是用區域變數,方法1則是全域變數
4.寫出資料到index.html(可省略)的「寫出網頁資料」程序
在取得資料之後,進一步寫出資料到index.html

全域變數WebViewString是用來傳字串資料到index.html的window.AppInventor.getWebViewString()
index.html在前面的介面設定時引入的素材,設定成網路瀏覽器的首頁
index.html就是一般的Html + JavaScript
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
<!DOCTYPE html> <html lang="zh-TW"> <head> <meta charset="UTF-8"> <title>場館容留計數</title> <style> body { background-color: #ffcbacff; } table { width: 100%; text-align: center; } th { color: red; } </style> </head> <body> <table border="1"> <tr> <th style="width:30%" >更新時間:</th> <th id="update" style="width:70%" ></th> </tr> <tr> <th style="width:30%" >容留人數:</th> <th id="men" style="width:70%" ></th> </tr> </table> <script> //document.write("The value from the app is<br />" + window.AppInventor.getWebViewString()); var webViewString = window.AppInventor.getWebViewString(); var update = document.getElementById("update"); var men = document.getElementById("men") if(webViewString.length > 0 ) { var rows = webViewString.split("\n"); //document.write(rows[0]) update.textContent= rows[0]; men.textContent= rows[1]; } </script> </body> </html> |
透過window.AppInventor.getWebViewString()取得在程式設定的全域變數WebViewString
而在傳出值的時候,透過\n連結文字標籤「時間」與「人數」的資料形成網路瀏覽器字串
當瀏覽器收到字串之後,利用split("\n")分割處理字串
最後再透過JavaScript寫入到Html之中
以下是在Android模擬器的測試畫面
初始畫面
按下「讀取」取得資料之後,再寫出資料到下方的index.html之中
整體的程式碼