透過這個網站LINE Notify 推播
練習了 PHP程式語法 WordPress Hooks的Actions Filters 還有POSTMAN的使用
寫在前面1
原本是想到用現有的WP外掛
但是有些想要的功能無法達成
例如傳出分段落的訊息,這個涉及到外掛傳送參數的方式
如果直接用程式傳送的話,可以傳出分行符號\n
還有可以將訊息用陣列資料的格式傳出
結果,到後來變成用自訂外掛的方式來處理...
寫在前面2
如果外掛程式內容有錯,不是邏輯、或者變數、或者函式的錯誤,
單純是語法結構上的錯誤,例如:大、小括號 { } ( )沒有完整對應,少了分號 ;
這樣就會讓整個系統掛掉
因為不是用測試用的網站,沒辦法直接改本機的檔案
我也搞不懂GCP的權限,雖然可以在FTP,或者是 Notepad++(FTP外掛)
透過SSH方式,連上遠端主機,也能看到檔案,但是就無法更改特定資料夾的檔案
研究這個主題可能又要花很多時間,包含了伺服器的檔案管理跟權限設定,還有90%以上內容是英文的GCP參考資料
實在超過我的能力有100萬光年
因此,用最直接的方式,在GCP透過虛擬機器的SSH連到伺服器進行處理
一開始還是有權限的問題,修改檔案後無法存檔,而且這種文字處理介面實在太苦手
要再細究的話,可能又要花很多時間
還好,可以刪掉檔案..
基於安全因素,刪除資料夾之前要先刪除檔案
總之,把測試的外掛資料夾跟檔案刪除之後,系統就會恢復正常
只要知道以下的基礎指令就可以
sudo:使用最高權限(superuser)執行指令
cd:change directory,移動進入資料夾
rm:remove file,刪除檔案
rmdir:remove dir,移除目錄
回到主題
要讓WordPress網站推播LINE Notify訊息
首先要在Line設定連動的服務
LINE Notify還有一個類似功能是管理服務
我其實不懂這兩者實際上的差別
看說明,管理服務會發出token檢查,可以讓其他人主動訂閱等等
感覺功能性比較好,可以在網站或者連結設定訂閱的連結
而連動服務比較簡單,只要將LINE Notify連動服務綁訂特定群組,並且將LINE Notify加入群組就可以了
設定方法在網路上有很多教學
例如:[API連線測試]使用Postman測試LINE Notify的訊息推送
參考了網路上的做法,並且在GAP測試,這過程就花了好多時間
要注意的是GAP的語法是JavaScipt,而WordPress網站是PHP
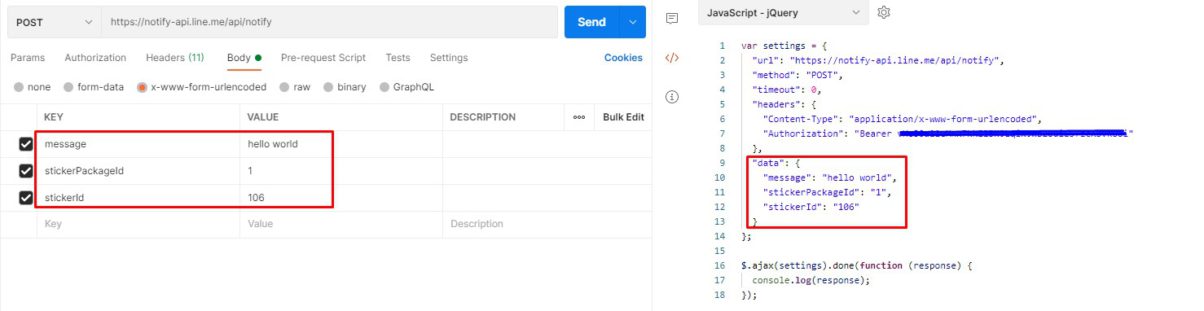
於是先在POSTMAN進行測試
這裡參考了前面提到的:[API連線測試]使用Postman測試LINE Notify的訊息推送
原本是想測試WP外掛為什麼沒辦法傳輸陣列形式的參數
例如在GAP的程式的fetch( )可以用payload 來傳遞資料內容
payload = { 'message' : message,
'imageThumbnail': pictureURL,
imageFullsize': pictureURL }
其他程式語言也有類似的用法
例如:Python Requests post() Method的 data={key: value}
猜測是因為這個WP外掛,跟POSTMAN一樣會用陣列的方式去包覆參數
並且給予 key - value的對應
這樣傳出去的資料格式就不對了

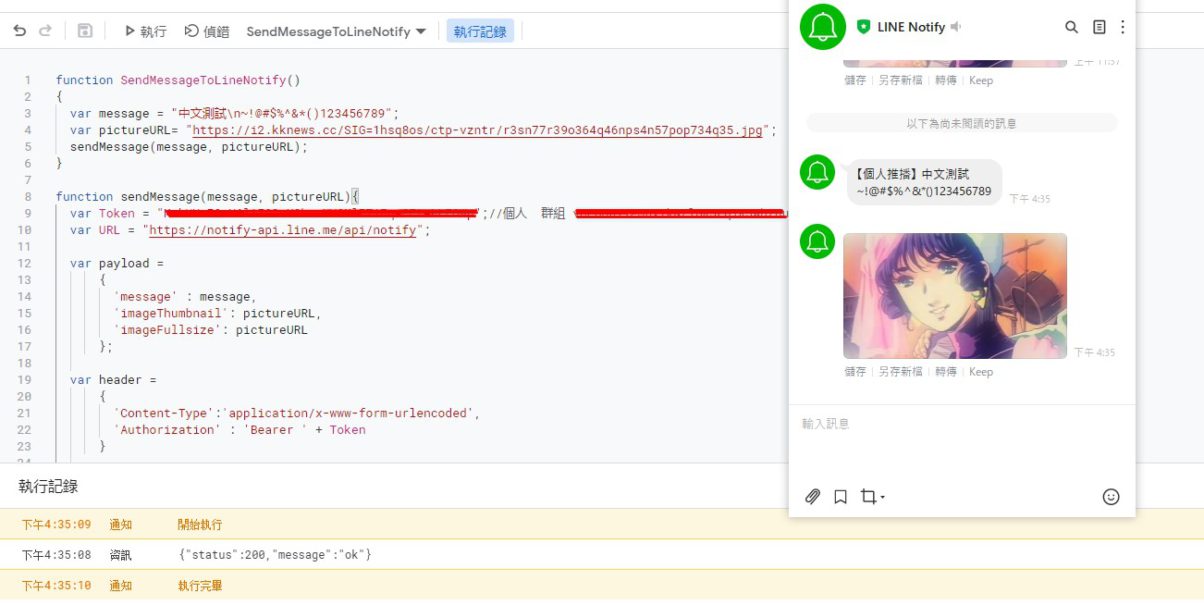
後來也在GAP測試
這裡參考了以下教學
LINE Notify:用Google Apps Script,建立簡易網站監測機器人
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function SendMessageToLineNotify() { var message = "中文測試\n~!@#$%^&*()123456789"; var pictureURL= "https://i2.kknews.cc/SIG=1hsq8os/ctp-vzntr/r3sn77r39o364q46nps4n57pop734q35.jpg"; sendMessage(message, pictureURL); } function sendMessage(message, pictureURL){ var Token = "******************************************"; //個人 群組 ****************************************** var URL = "https://notify-api.line.me/api/notify"; var payload = { 'message' : message, 'imageThumbnail': pictureURL, 'imageFullsize': pictureURL }; var header = { 'Content-Type':'application/x-www-form-urlencoded', 'Authorization' : 'Bearer ' + Token } var options = { 'method' : 'post', 'payload' : payload, 'headers' : header }; var response = UrlFetchApp.fetch(URL, options); Logger.log(response); } |

於是進一步,在網站中測試
原本是想用程式碼片段來加入程式碼
因為在《WordPress站長練功秘笈:網站客製化、佈景主題與外掛開發的16堂課》
書中有個篩選關鍵字的外掛,可以用程式碼片段的方式在網站中執行程式

所以,我一開始也是用這種方式來測試,結果程式都無法執行
後來想說會不會是不能這樣執行
於是改成外掛的方式,結果程式就能夠執行
以下的程式碼就是結合前面的內容:LINE Notify 推播 + WP自訂外掛
主要是想達成兩個效果
新增文章 跟 更新文章,能夠透過 LINE Notify 推播訊息
測試過很多 Hook Actions,但是效果都不盡理想
後來找到 transition_post_status才符合我的需求
備註一下:add_action( )的用法
add_action( string $tag, callable $function_to_add, int $priority = 10, int $accepted_args = 1 )
影響比較大的是
$accepted_args
(int) (Optional) The number of arguments the function accepts. Default value: 1
這邊是設定傳出的參數數量,預設是1,如果沒改的話
以 transition_post_status 為例,這樣只會傳出第1個參數:$new_status
其餘兩個參數$old_status, $post都不會傳出
一開始不知道,想說為什麼會出現錯誤訊息,說參數數量不對
後來在google大神的幫助之下才知道add_action的參數設定
再回來主題
透過這個Actions,兩個程式只有 if 判斷文章狀態的差異
新增文章是: 新的文章狀態是”發佈”,原來的文章狀態是未發佈
備註:因為已經發佈的文章,不會再發佈,只能更新
在這邊卡很久,因為一直受到測試其他Actions的影響
所以一直考慮文章的"自動草稿",跟輸入內容後產生的"草稿" 這兩個情況要怎麼排除
但是後來在發現其實不需要用排除的方式,直接列出執行Actions的條件就可以了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
function publishOne($new_status, $old_status, $post){
$postOne = get_post($post);
$posrUrl = get_permalink($post);
$titleOne = $postOne->post_title;
$author = $post->post_author; /* Post author ID. */
$name = get_the_author_meta( 'nickname', $author );
//判斷文章狀態
if ( $new_status == 'publish' && $old_status !=='publish' && $post->post_type == 'post')
{
$initData['message'] = $name."剛剛發佈".$titleOne."→".$posrUrl;
//$initData['imageThumbnail'] = 'https://i2.kknews.cc/SIG=1hsq8os/ctp-vzntr/r3sn77r39o364q46nps4n57pop734q35.jpg';
//$initData['imageFullsize'] = 'https://i2.kknews.cc/SIG=1hsq8os/ctp-vzntr/r3sn77r39o364q46nps4n57pop734q35.jpg';
$initData['stickerPackageId'] = '1';
$initData['stickerId'] = '114';
$token = '*******************************************';
$url = 'https://notify-api.line.me/api/notify';
$ch = curl_init();
$header[] = 'Authorization: Bearer';
$header[] = $token;
curl_setopt_array($ch, array(
CURLOPT_URL => $url,
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => TRUE,
CURLOPT_SSL_VERIFYHOST => 0,
CURLOPT_SSL_VERIFYPEER => 0,
CURLOPT_HTTPHEADER => array(implode(' ',$header)),
CURLOPT_POSTFIELDS => http_build_query($initData),
));
$result = curl_exec($ch);
curl_close($ch);
}
}
|
而更新文章的部分:只要新、舊文章的狀態都是已發佈就可以了
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
function updated($new_status, $old_status, $post){
$postOne = get_post($post);
$posrUrl = get_permalink($post);
$titleOne = $postOne->post_title;
$author = $post->post_author; /* Post author ID. */
$name = get_the_author_meta( 'nickname', $author );
//判斷文章狀態
if ( $old_status == 'publish' && $new_status == "publish")
{
$initData['message'] = $name."剛剛更新".$titleOne."→".$posrUrl;
//$initData['imageThumbnail'] = 'https://i2.kknews.cc/SIG=1hsq8os/ctp-vzntr/r3sn77r39o364q46nps4n57pop734q35.jpg';
//$initData['imageFullsize'] = 'https://i2.kknews.cc/SIG=1hsq8os/ctp-vzntr/r3sn77r39o364q46nps4n57pop734q35.jpg';
$initData['stickerPackageId'] = '1';
$initData['stickerId'] = '106';
$token = '*******************************************';
$url = 'https://notify-api.line.me/api/notify';
$ch = curl_init();
$header[] = 'Authorization: Bearer';
$header[] = $token;
curl_setopt_array($ch, array(
CURLOPT_URL => $url,
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => TRUE,
CURLOPT_SSL_VERIFYHOST => 0,
CURLOPT_SSL_VERIFYPEER => 0,
CURLOPT_HTTPHEADER => array(implode(' ',$header)),
CURLOPT_POSTFIELDS => http_build_query($initData),
));
$result = curl_exec($ch);
curl_close($ch);
}
}
add_action('transition_post_status','updated',10,3);
|
備註一下參考的說明文件
[WordPress] 捕獲更新、修改、發佈內容的 transition_post_status 事件
WordPress的說明:Post Status Transitions
後記
目前程式應該算是能夠正常運作
之後再持續觀察有沒有需要修正的
現在想突破的點就是能不能在後台直接修改外掛
就像其他外掛一樣
不然每次都要從本機端上傳
只是目前看了很多網路教學文章
感覺他們的文筆不是很好,錯字就算了,很多冗詞贅字,跟不知所云的比喻
或者,是因為我的程度太差,才會看不懂